Check React Native applications implementing user authentication
There are multiple ways of authenticating, a user from basic authentication to dynamic token generation authentication mechanisms
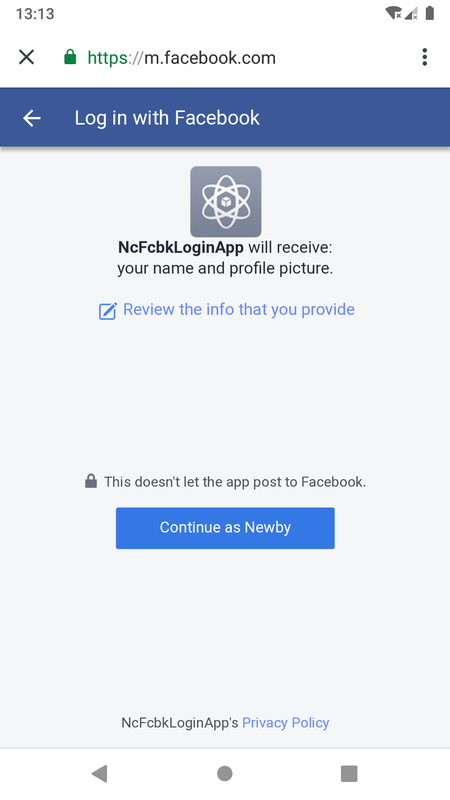
Facebook Login can be integrated in react native using react-native-fbsdk to provide login functionality to application users via their Facebook account
Platform: Android & iOS


Check React Native app with Facebook login
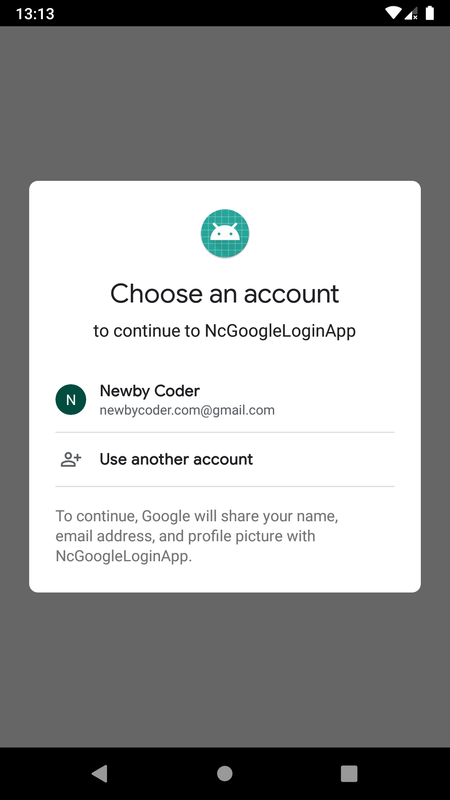
Sign-in with Google feature can be integrated into a React Native application using @react-native-community/google-signin package
Platform: Android & iOS


Check React Native app with Google sign-in
Basic Authentication is when raw(or with basic encoding) username and password is sent to the server, typically in its body
Platform: Android & iOS
Check Bottom Navigation application
JWT is short for Json Web Token, which is a quite popular implementation of authentication
A Json Web Token is a Json string sent from a server to a client(such as mobile app) typically after user login
Platform: Android & iOS
Check Curved Navigation application