Using @react-native-community/google-signin package, Sign-in with Google feature can be integrated into a React Native application
In dart code, signing in to Google is invoked with
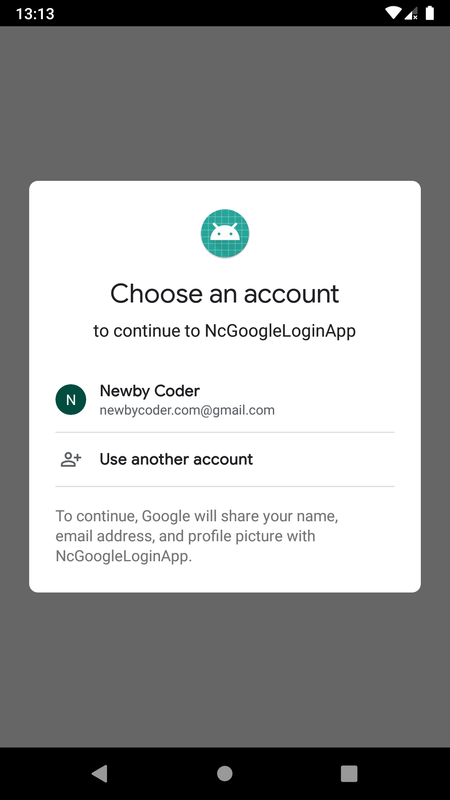
GoogleSignin.signIn();and a user gets redirected to a typical Google sign-in webview which requests permissions from a user for a configured application
Response on valid authentication returns a user object with attributes like id, email, givenName, familyName, photo, name
Prior to using signIn(), GoogleSignin is supposed to be configured with webClientId (and other optional settings)
GoogleSignin.configure({
webClientId: '1035894260009-2vsb8t3mhbahkge7in139esa65fo2alk.apps.googleusercontent.com',
});A web client id is associated with a Firebase application or application registered in Google cloud console
To sign out
GoogleSignin.signOut();Check React Native Installation for installation related info
Use react-native init command to create a new React Native project (here named NcGoogleLoginApp)
react-native init NcGoogleLoginAppThis creates a directory named NcGoogleLoginApp and initializes it as a react native application directory
This can be skipped in case an existing react native project is being integrated into
To use GoogleSignin, GoogleSigninButton add @react-native-community/google-signin to project
Go to project directory and run following yarn command to install the dependency
yarn add @react-native-community/google-signin Or using npm
npm install @react-native-community/google-signin --saveFollowing setup requires an App to be registered to Firebase to integrate google sign in
Firebase is an app development platform offering typical cloud services for mobile app development and also decent free usage limits for testing & development
It seems to be occupying a position of being a conventional choice of cloud platform for contemporary mobile app development
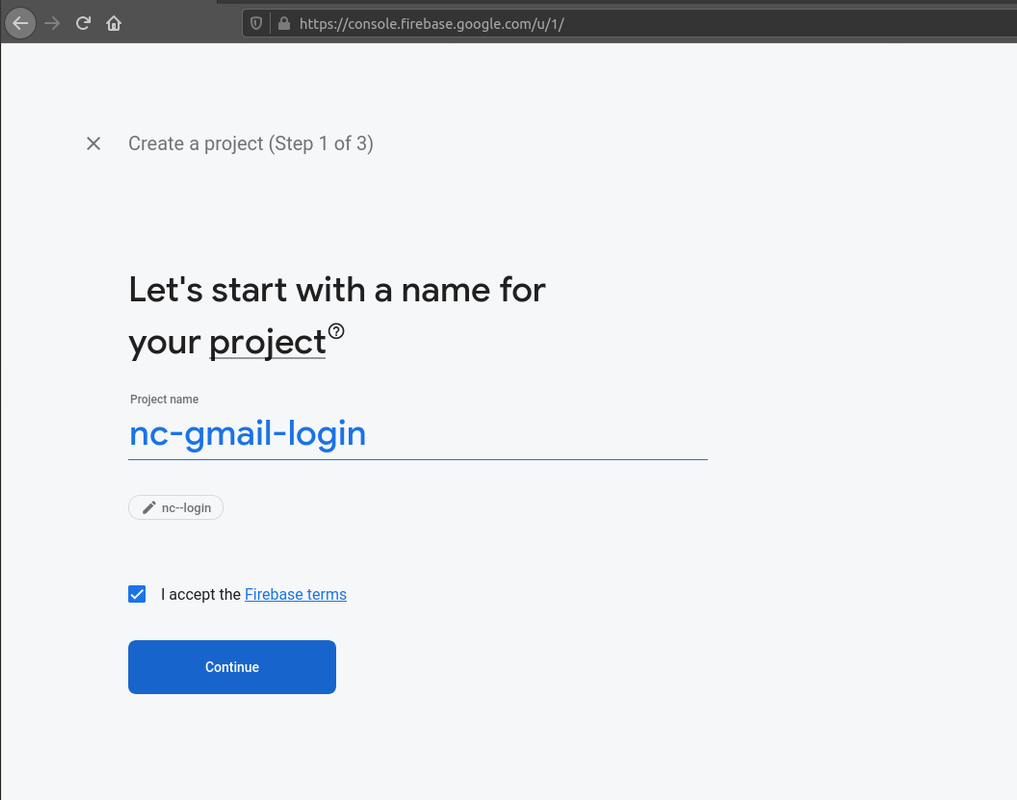
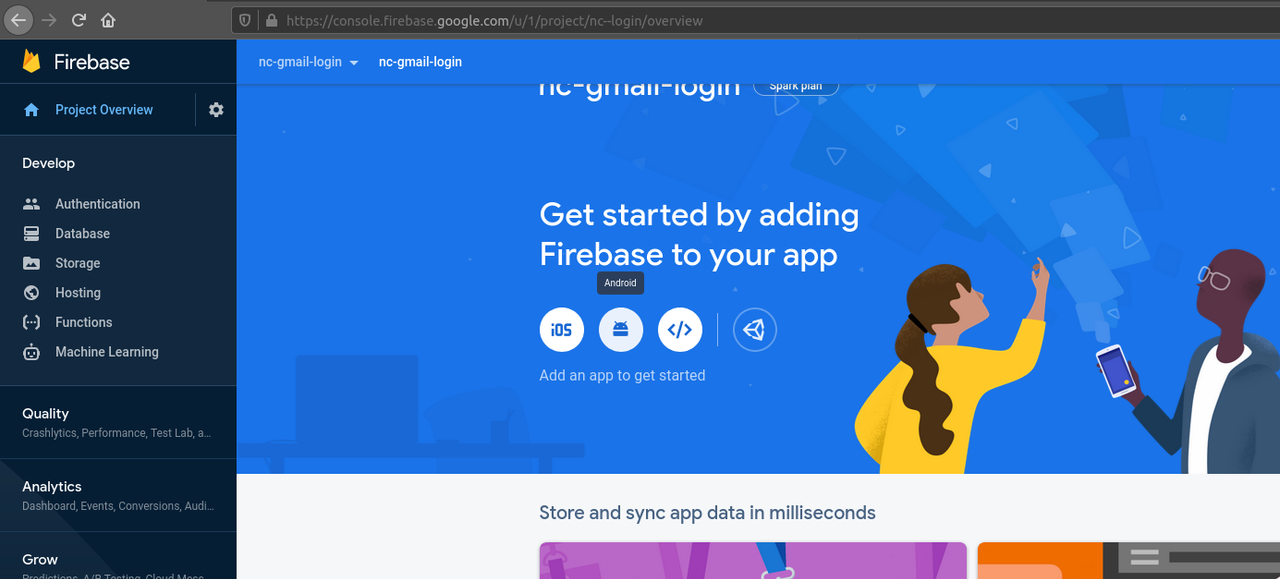
Go to Firebase Console, sign in with a Google account and create a project

Enter a project name, a project can be used to create multiple apps

Optionally enable Google analytics and click on Create project
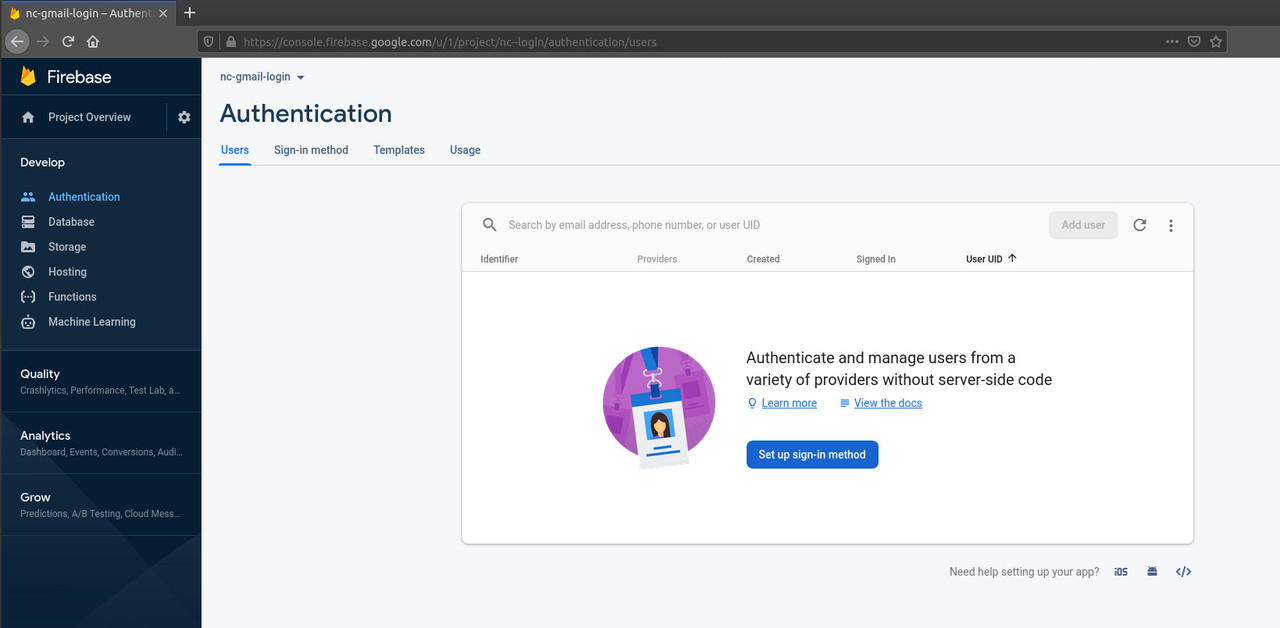
Click the Authentication option in left navigation tab

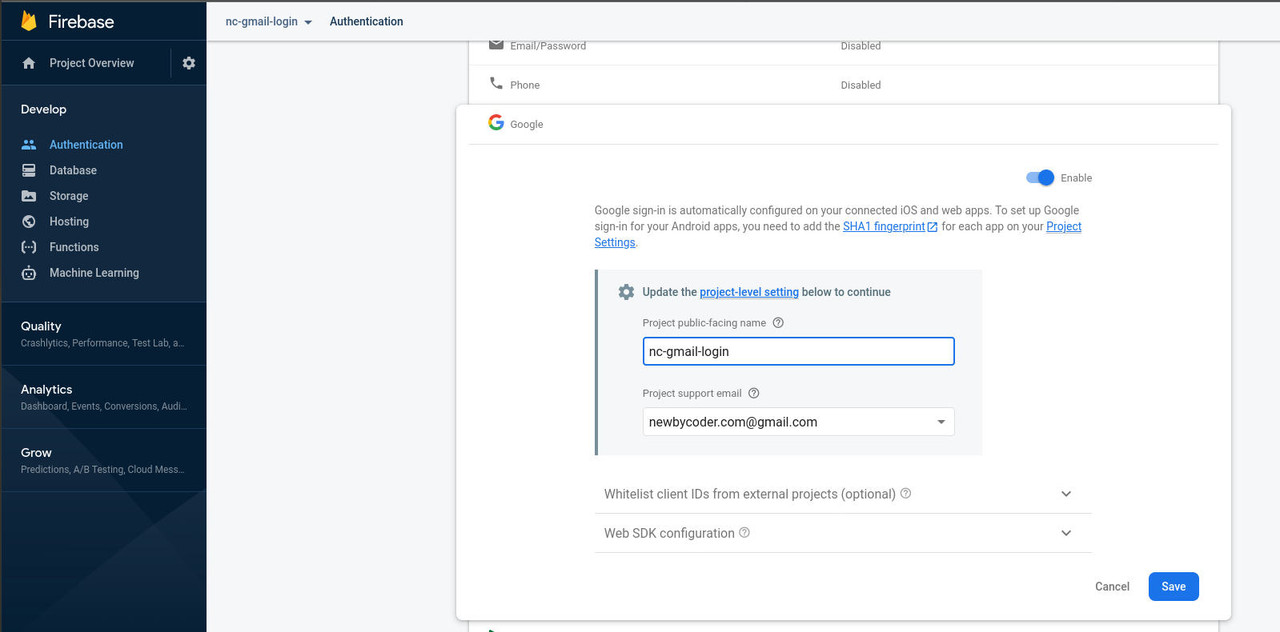
Click on Set up the sign-in method and choose Google from among the Sign-in providers and Enable it
Enter a name for app to be shown when a user logs in using google

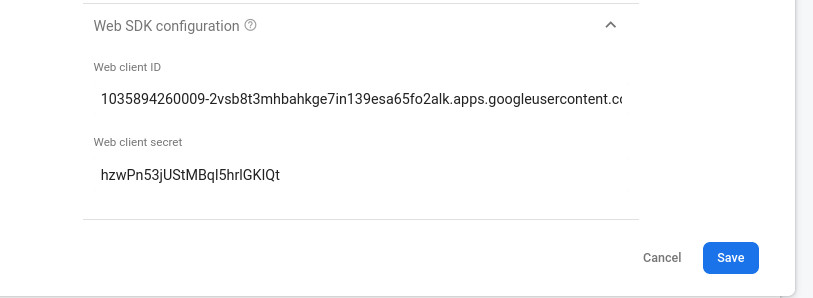
Click on Web SDK configuration and copy Web client ID to be used in code

Click on Project Overview and then the Android icon to create an Android app (or + Add app button in case any other app is already created for project
)
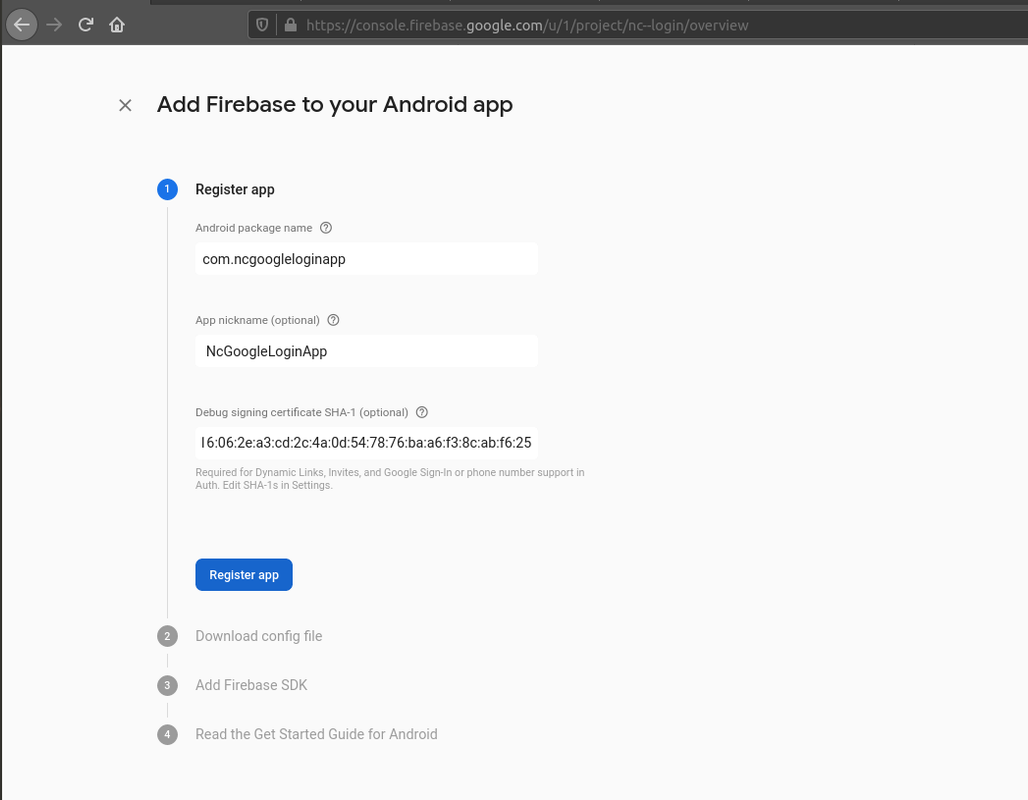
Enter package name which should match that of flutter project (which can be found in AndroidManifest.xml)

The debug sign-in certificate is required for google sign-in and can be retrieved using keytool or gradlew commands
To use gradlew command cd into android folder of flutter project and run ./gradlew signingReport
cd android &&./gradlew signingReport Find Variant: debug and copy value of SHA1 and paste for debug sign-in certificate SHA1 and click Register
Variant: debug
Config: debug
Store: /home/izaku/ws/react/CheckboxApp/android/app/debug.keystore
Alias: androiddebugkey
MD5: 20:F4:61:48:B7:2D:8E:5E:5C:A2:3D:37:A4:F4:14:90
SHA1: 5E:8F:16:06:2E:A3:CD:2C:4A:0D:54:78:76:BA:A6:F3:8C:AB:F6:25
SHA-256: FA:C6:17:45:DC:09:03:78:6F:B9:ED:E6:2A:96:2B:39:9F:73:48:F0:BB:6F:89:9B:83:32:66:75:91:03:3B:9C
Valid until: Wednesday, 1 May, 2052
Check https://developers.google.com/android/guides/client-auth for info about getting SHA1 key
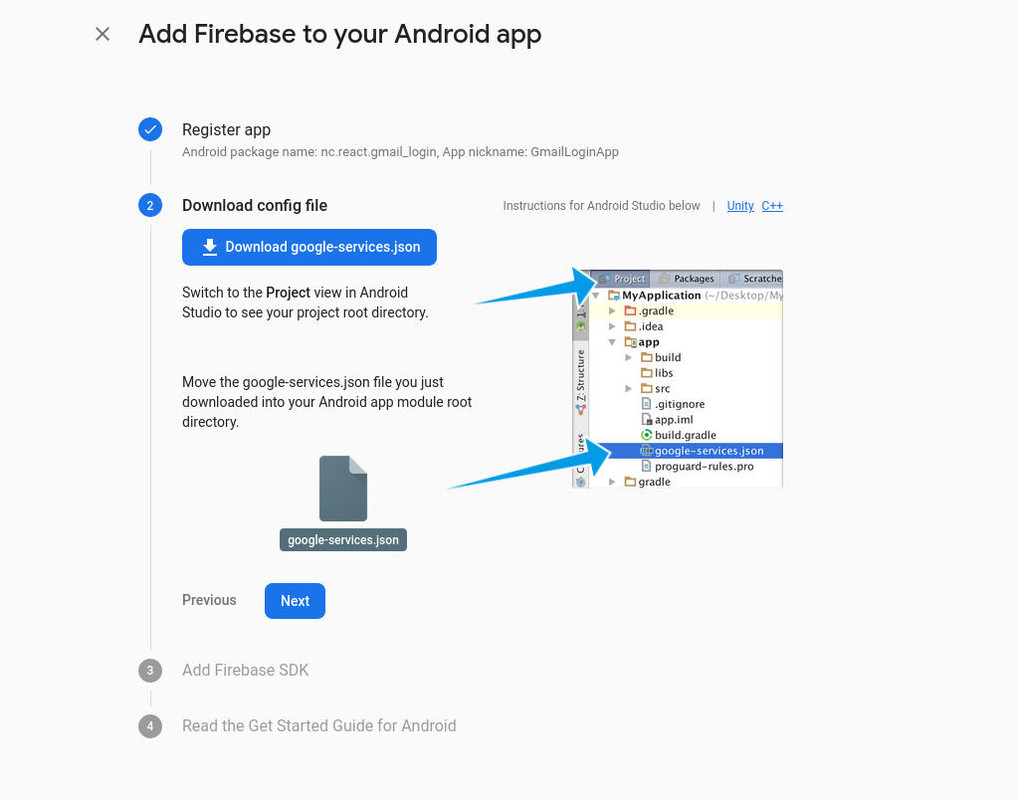
Download google-services.json and paste in <flutter project>/android/app directory

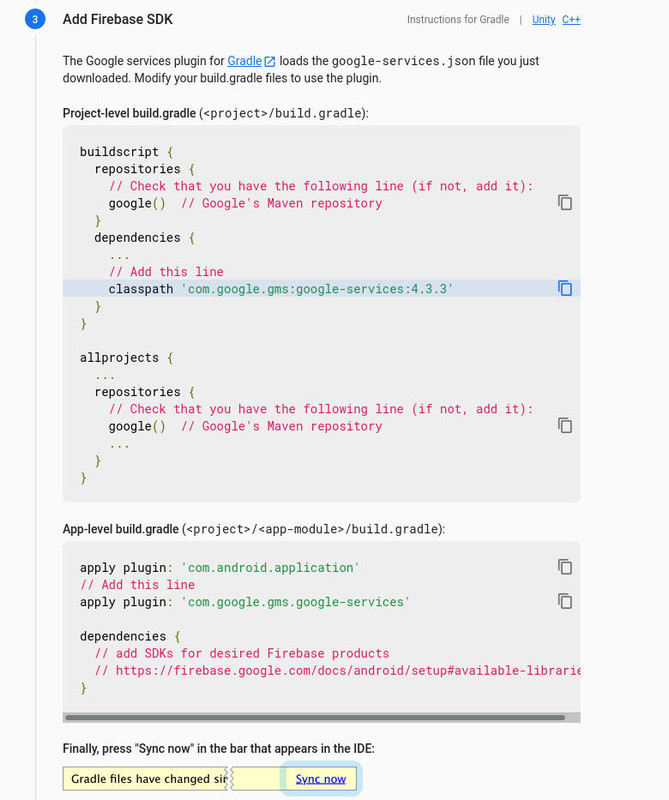
Add required gradle dependency and plugin for google services (mentioned below)

Add classpath 'com.google.gms:google-services:4.3.3' to build.gradle of android project (android folder inside react native project)
dependencies {
classpath("com.android.tools.build:gradle:3.5.3")
// Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3'
}
Add apply plugin: 'com.google.gms.google-services' to build.gradle of android app
apply plugin: "com.android.application"
apply plugin: 'com.google.gms.google-services'Replace webClientId with Web client ID which is found under Web SDK configuration on enabling google-sign in Firebase console
import React from 'react';
import {
View,
Text,
Image,
} from 'react-native';
import {
GoogleSignin,
GoogleSigninButton,
} from '@react-native-community/google-signin';
GoogleSignin.configure({
webClientId: '1035894260009-2vsb8t3mhbahkge7in139esa65fo2alk.apps.googleusercontent.com',
});
export default class App extends React.Component {
constructor() {
super();
this.state = {
authenticated: false
}
}
// Check for presence of Google play services and initiate webview sign-in
signIn = async () => {
try {
await GoogleSignin.hasPlayServices();
const userInfo = await GoogleSignin.signIn();
this.setState({ userInfo:userInfo, authenticated:true });
} catch (error) {
console.log(error);
}
};
// render sign in button
signInButton() {
return (
<GoogleSigninButton
style={{ width: 192, height: 48 }}
size={GoogleSigninButton.Size.Wide}
color={GoogleSigninButton.Color.Dark}
onPress={this.signIn}
disabled={this.state.isSigninInProgress} />)
}
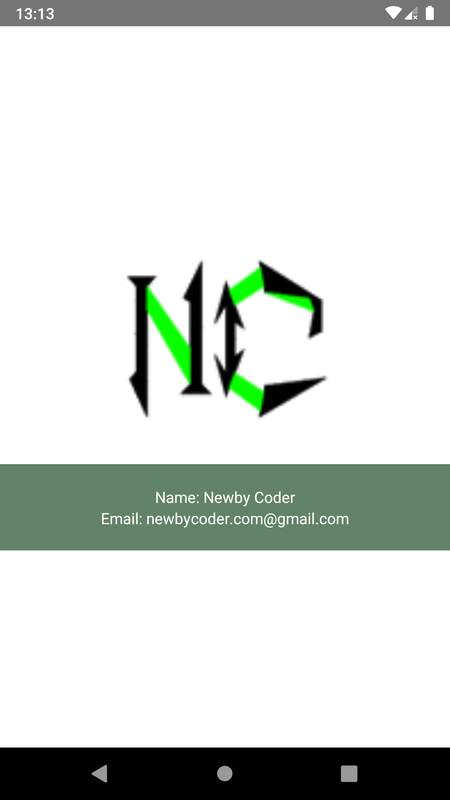
renderUser() {
const { id, email, givenName, familyName, photo, name } = this.state.userInfo.user;
return (
<View style={{ alignItems: 'center', width:'100%'}}>
<View>
{ photo.length == 0? null:
<Image source={{uri:photo}} style={{ width:200, height:200, marginBottom:20 }}/> }
</View>
<View style={{ width:'100%', alignItems: 'center', backgroundColor:'#628367', padding:20}}>
<Text style={{color:'white'}}>Name: {name}</Text>
<Text style={{color:'white'}}>Email: {email}</Text>
</View>
</View>
);
};
render() {
return (
<View style={{ backgroundColor: 'white', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
{ this.state.authenticated? this.renderUser() : this.signInButton()}
</View>
);
};
}cd into project directory (here NcGoogleLoginApp)
cd NcGoogleLoginAppRun metro server to serve js
react-native startGo to project directory in another terminal tab
Enter following run command for Android:
react-native run-android