React-native apps can be run using Expo or react-native cli
React-native cli is used in examples provided in NewbyCoder.com
Because native code is not built when using Expo to create a project, it cannot be used to include custom native modules beyond React Native APIs and components that are available in the Expo client app
React Native CLI requires Android Sdk
Check Installation in Linux
Use Java 8 instead of Java 14, which might lead to gradle issues
Install java 8 (if not already) with
sudo apt-get install openjdk-8-jdk openjdk-8-jreCheck there's other version(s) of java installed
update-java-alternatives -lSwitch to java 8 using its path (or name)
sudo update-java-alternatives -s /usr/lib/jvm/java-1.8.0-openjdk-amd64Check version
java -versionIf not created already, create app using react-native command
react-native init NcAppwhere NcApp is name of the application
Change current working directory
cd NcApp Emulator can be started using emulator command or using Android Studio
For systems with low memory, use emulator command to avoid waiting for applications to open up or (probably) freezing the system
To use emulator command, a device has to be created using Android Studio -> Avd Manager
Open Avd Manager using Configuration dropdown when Android Studio is started or
Android Studio > Tools > AVD Manager
or Android Studio > Tools > Android > AVD Manager

Create Virtual Device

Select Pixel 2 and press Next
Download an image shown under Recommended Tab

Select an Image
Click Next and Select Advanced Settings
Select Hardware Gles

Click Finish and then start the device
Open Terminal and enter
emulator -list-avdsIf it doesn't show a device, create a Virtual Device by following above steps
Start emulator using emulator -avd <Device Name> command
emulator -avd Pixel_2_API_28Open two tabs in Terminal and cd into project directory (here NcApp)
Start react native metro server in one of them
react-native startIn the other tab, enter run command
react-native run-android Open App.js in a text editor and edit some lines
The application should reload automatically when changes are saved
Press r on terminal tab running metro instance (react-native start command) to Hot reload
Press Shift + r for hot restart
Re run react-native run-android or run-ios when adding, removing files used in application
To prepare to run and test React Native app on an iOS simulator, follow these steps:
On Mac, find Simulator via Spotlight or by using the following command:
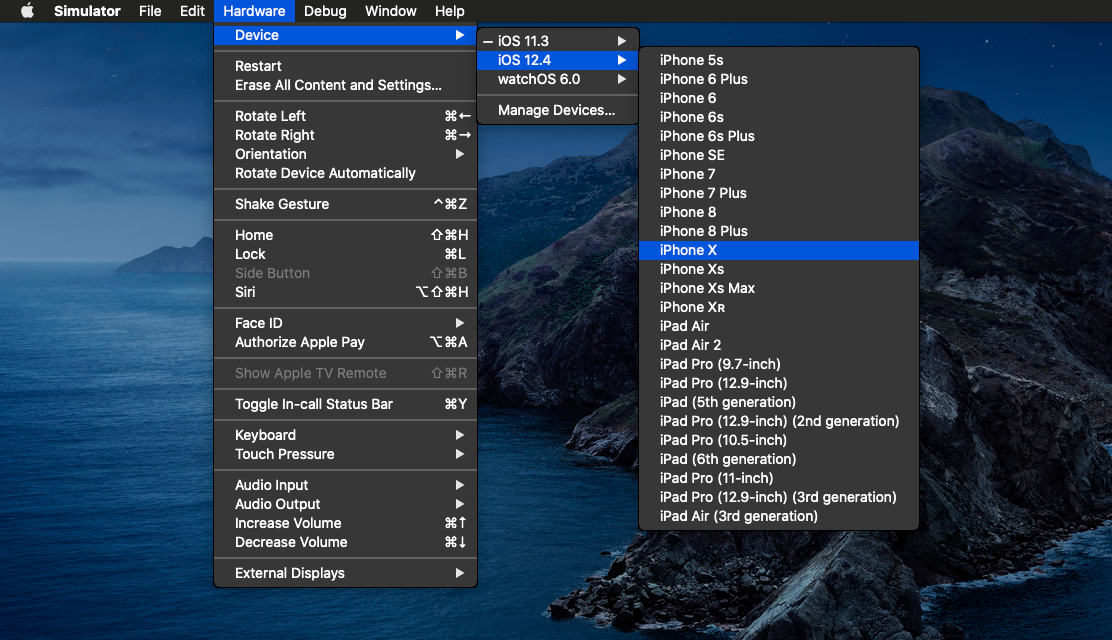
open -a SimulatorStart a simulator of a 64-bit device (iPhone 5s or later) by navigating to Hardware → Device menu

If not created already, create app using react-native command
react-native init NcAppwhere NcApp is name of the application
This can take some time since it downloads templates initially
Ensure yarn is installed, which can be of help
Change current working directory
cd NcAppInstalling Cocoapods dependencies is typically required when adding new packages
Run pod install command in ios folder inside project directory to install any required CocoaPods dependencies
cd ios && pod install && cd ..cd into project directory (here NcApp)
Enter run command
react-native run-iosThis builds and run the application on an available device (or a default device if multiple devices are available)
Running react-native run-ios opens a new terminal where metro instance is run
It shows welcome text like
###### ######
### #### #### ###
## ### ### ##
## #### ##
## #### ##
## ## ## ##
## ### ### ##
## ######################## ##
###### ### ### ######
### ## ## ## ## ###
### ## ### #### ### ## ###
## #### ######## #### ##
## ### ########## ### ##
## #### ######## #### ##
### ## ### #### ### ## ###
### ## ## ## ## ###
###### ### ### ######
## ######################## ##
## ### ### ##
## ## ## ##
## #### ##
## #### ##
## ### ### ##
### #### #### ###
###### ######
Welcome to React Native!
Learn Once Write Anywhere
To reload the app press "r"
To open developer menu press "d"Use this terminal to reload application by pressing "r" key of keyboard in the terminal
Press Shift + r for hot restart
Open App.js in a text editor and edit some lines
The application should reload automatically when changes are saved
Press r on terminal tab running metro instance to Hot reload
Press Shift + r for hot restart
Re run react-native run-android or run-ios when adding, removing files used in application
Check React native run issues