Following are some example Flutter applications that can be found at NewbyCoder.com
Check how different types of features are implemented in Flutter applications, their required dependencies, associated application code and instructions to run
Most of the applications worked for both Android and iOS and few are not tested in iOS yet
⇐ Check Navigation Drawer on the left where they are grouped
Prompt a user with alert message, similar to a pop-up
Platform: Android & iOS
Check Alert Dialog Application
Basic Authentication is when raw(or with basic encoding) username and password is sent to the server, typically in its body
Platform: Android & iOS
Check Basic Auth application
Inbuilt widgets of Flutter can be used to blur an image
Platform: Android & iOS
Check Blur Background Application
Bottom navigation, here, refers to a Tab displayed at the bottom which allows to navigate to different screens
Platform: Android & iOS
Check Bottom Navigation application
In Curved navigation, the tab bar is animated with animationCurve to indicate change in selected button or tab
Platform: Android & iOS
Check Curved Navigation application
Cache storage make use of Application Files directory in Android and Documents directory in iOS to store and retrieve files and enable storage of complex data types when compared to shared preferences and json storage
Platform: Android & iOS
Check Flutter Cache Storage Application code
Using connectivity package, Flutter Apps can discover network connectivity and configure themselves accordingly
It also distinguishes whether connection is cellular or WiFi connection type
Platform: Android & iOS
Check Network Connectivity application code
Check Flutter application which provides date picker and time picker widgets with Material and Cupertino styled appearance
Platform: Android & iOS
Check Flutter Date Picker Application
Using location package, Flutter Apps can retrieve location of an user
It can also be used to subscribe to location changes
Platform: Android & iOS
Check Flutter Device Location application code
An expandable list responds to user gesture by expanding and shrinking its size, typically to show and hide a sublist
Platform: Android & iOS
Check Expandable List Application example code
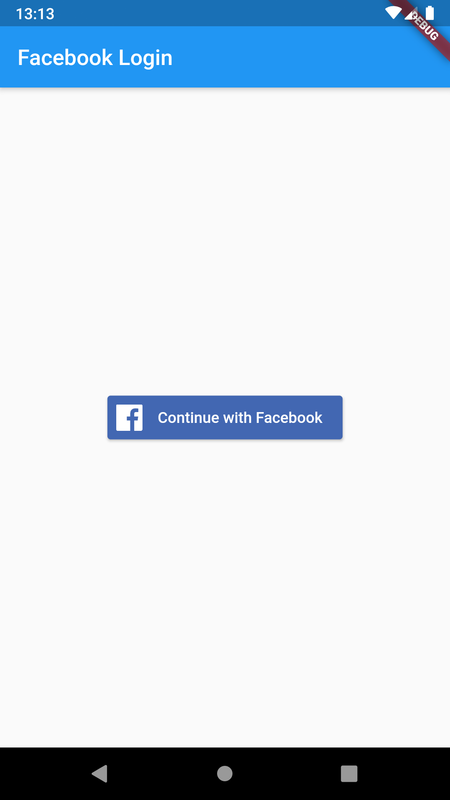
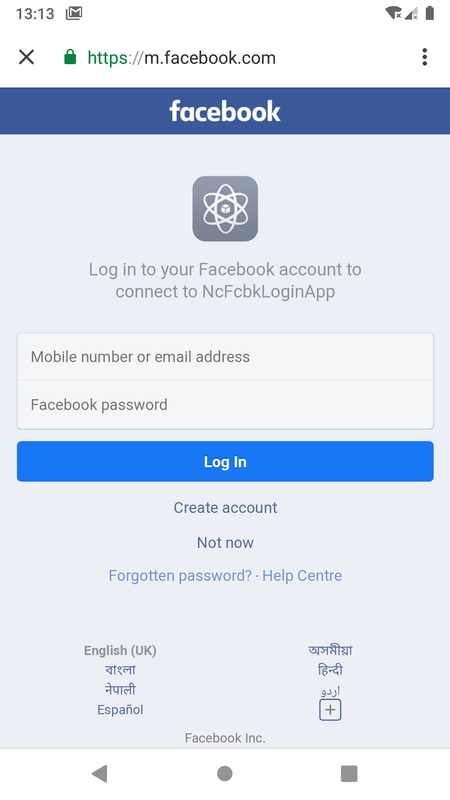
To implement facebook login in Flutter , flutter_facebook_login package (https://pub.dev/packages/flutter_facebook_login) can be used
Platform: Android & iOS


Check Flutter app with Facebook login
An external package can be used to enable reading files from an Android or iOS device
Platform: Android & iOS
Check Flutter File Picker Application
A floating action button (FAB) is a circular button that typically triggers a general functionaity or the primary action in an app's UI
Platform: Android & iOS
Check Floating Action Button
Form validation in Flutter can be implemented using simple regex validators
Platform: Android & iOS
Check Flutter Form Validation Application
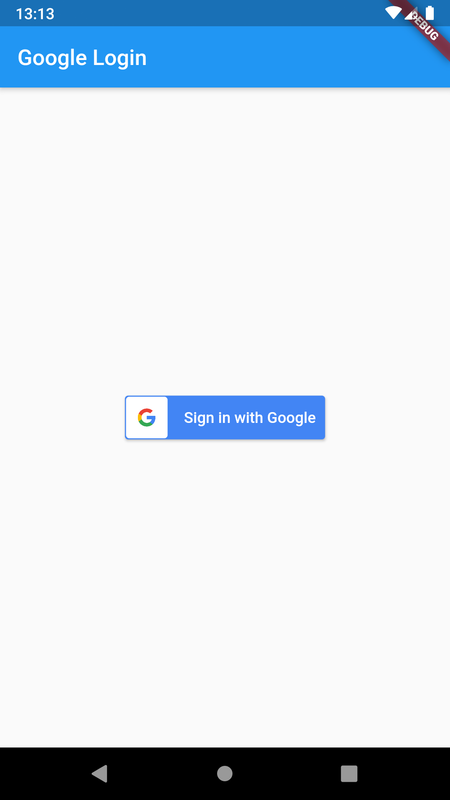
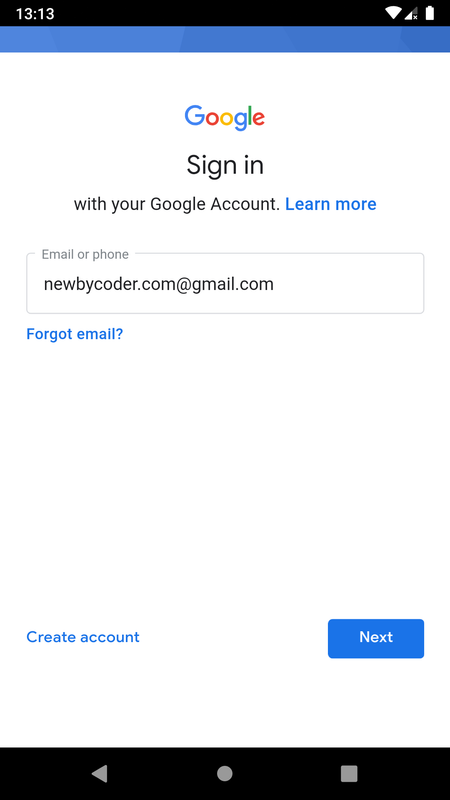
Google sign-in can be integrated to a Flutter application by using google_sign_in package
Platform: Android & iOS


Check Flutter app with Google sign-in
An external Flutter package can be used to facilitate image uploads from an Android or iOS device
Platform: Android & iOS
Check Flutter Image Picker Application
An application might require local storage to store information about user's activity and/or profile
Platform: Android & iOS
Check Flutter Json Storage application code
JWT is short for Json Web Token, which is a quite popular implementation of authentication
A Json Web Token is a Json string sent from a server to a client(such as mobile app) typically after user login
Platform: Android & iOS
Check Jwt Auth application
SQFlite is a plugin used in flutter to perform database operations for both Andoid and IOS apps
Platform: Android & iOS
Check Flutter Local Database Application code
A navigation drawer is a UI panel which displays a menu typically containing the primary navigation options for an application
The drawer is hidden by default and appears when a user touches any visible drawer icon or through a gesture like swipe
Platform: Android & iOS
Check Navigation Drawer application
An overlay loading screen displays a progress indicator (also called modal progress HUD or head up display), which typicallysignifies that the app is loading or performing some work
Platform: Android & iOS
Check Application with Overlay Loading Screen
Progress indicators are used to indicate some work in progress like uploading, downloading files, registering a user etc
Platform: Android & iOS
Check Progress Indicator Application
Check provided Flutter application which makes a Rest Api call and displays some data retrieved as response
Platform: Android & iOS
Check Flutter Rest Api application code
A Searchable dropdown provides options which can be selected and an input field to search and narrow down the options
Platform: Android & iOS
Check Flutter Searchable Dropdown Application
Shared Preferences are used to save and retrieve data of basic data types like integer, float, boolean, string etc, in the form of key-value pairs
Platform: Android & iOS
Check Flutter Shared Preferences application code
States are typically stored in local storage so that a user's activity on an application can appear to be persistent
Platform: Android & iOS
Check Flutter State Persistence application code
A refresh on swipe or pull to refresh application activity displays a progress indicator when a user pulls a view typically to indicate that new content is attempted to be loaded
Platform: Android & iOS
Check Application with refresh on swipe functionality
Tabs allow to group content according to some criteria which can be a factor for smooth user experience
Platform: Android & iOS
Check Tabs Application
A Viewpager allows to view the pages of an application by scrolling horizontally or vertically
Platform: Android & iOS
Check Viewpager Application example code
Webview is typically a cross-platform library used to render web based User Interfaces in mobile or desktop applications
Platform: Android & iOS
Check Flutter Webview Application code