Here are some example Android/iOS applications made using React Native depicting some features which are integrated into an application for a number of use-cases
⇐ Check Navigation on the left where they are grouped
Check individual pages for App.js code, required dependencies, screenshots etc, look for inline comments
Prompt a user with alert message, similar to a pop-up
Platform: Android & iOS
Check Alert Dialog Application
Basic Authentication is when raw(or with basic encoding) username and password is sent to the server, typically in its body
Platform: Android & iOS
Check Basic Authentication application
In React Native a BlurView component can be used to blur an image which requires @react-native-community/blur as dependency of an application
Platform: Android & iOS
Check Blur Background Application
Using connectivity package, React Native Apps can discover network connectivity and configure themselves accordingly
It also distinguishes whether connection is cellular or WiFi connection type
Platform: Android & iOS
Check Network Connectivity application code
Latitude Longitude of Current Location of Device can be retrieved in react native using Geolocation.watchPosition() method of react-native-geolocation-service package
It can also be used to listen to location change events
Platform: Android & iOS
Check React Native Device Location application code
An expandable list responds to user gesture by expanding and shrinking its size, typically to show and hide a sublist
Platform: Android & iOS
Check Expandable List Application example code
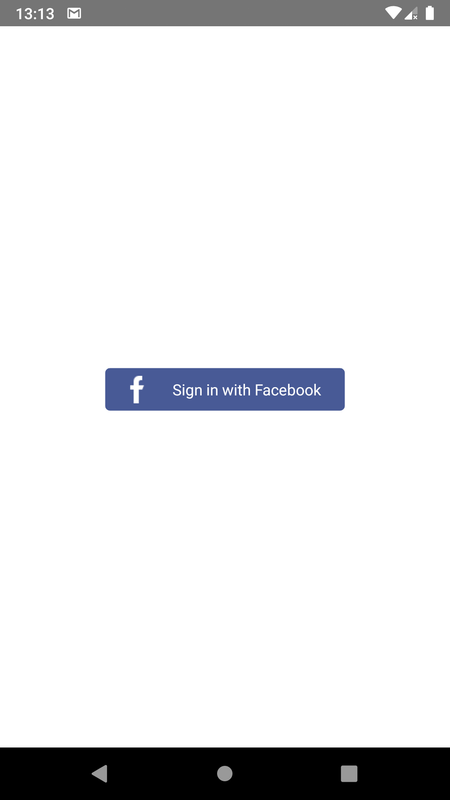
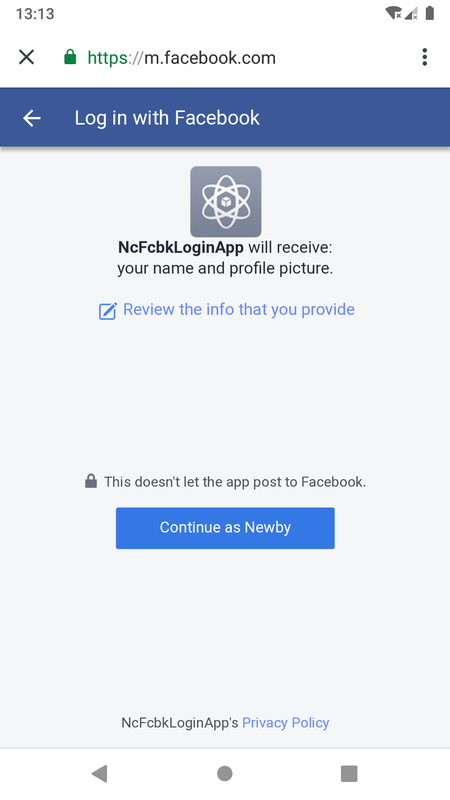
Facebook Login can be integrated in react native using react-native-fbsdk to provide login functionality to application users via their Facebook account
Platform: Android & iOS


Check React Native app with Facebook login
An external package can be used to enable reading files from an Android or iOS device
Platform: Android & iOS
Check React Native File Picker Application
A floating action button (FAB) is a circular button that typically triggers a general functionaity or the primary action in an app's UI
Platform: Android & iOS
Check Floating Action Button
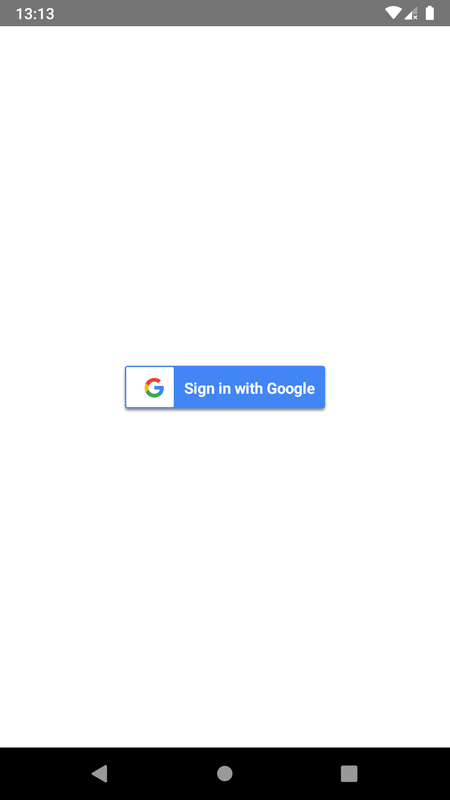
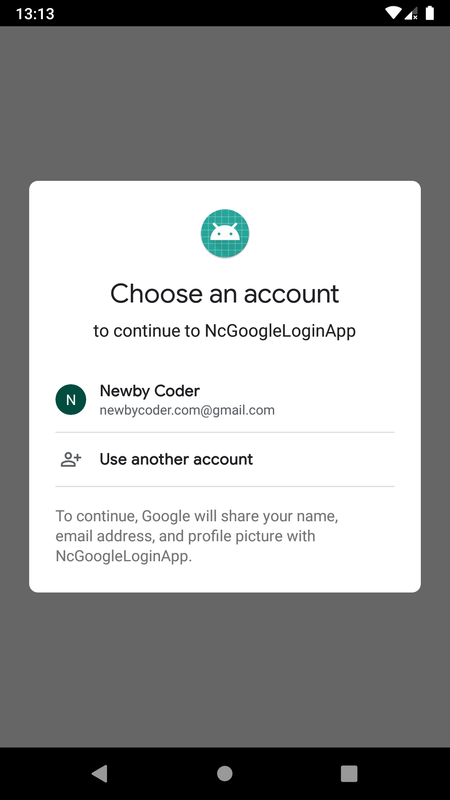
Sign-in with Google feature can be integrated into a React Native application using @react-native-community/google-signin package
Platform: Android & iOS


Check React Native app with Google sign-in
An external React Native package can be used to facilitate image uploads from an Android or iOS device
Platform: Android & iOS
Check React Native Image Picker Application
JWT is short for Json Web Token, which is a quite popular implementation of authentication
A Json Web Token is a Json string sent from a server to a client(such as mobile app) typically after user login
Platform: Android & iOS
Check Curved Navigation application
SQFlite is a plugin used in React Native to perform database operations for both Andoid and IOS apps
Platform: Android & iOS
Check React Native Local Database Application code
An application might require local storage to store information about user's activity and/or profile
Platform: Android & iOS
Check React Native Json Storage application code
A navigation drawer is a UI panel which displays a menu typically containing the primary navigation options for an application
The drawer is hidden by default and appears when a user touches any visible drawer icon or through a gesture like swipe
Platform: Android & iOS
Check Navigation Drawer application
An overlay loading screen displays a progress indicator (also called modal progress HUD or head up display), which typicallysignifies that the app is loading or performing some work
Platform: Android & iOS
Check Application with Overlay Loading Screen
There are multiple ways of passing data between screens like using props of components and implementing local storage
Platform: Android & iOS
Check Viewpager Application example code
Radio Buttons are graphical round shape elements which allow to select items
Radio Button group enables to select one item from a group of multiple radio buttons
Platform: Android & iOS
Check React Native Searchable Dropdown Application
Check provided React Native application which makes a Rest Api call and displays some data retrieved as response
Platform: Android & iOS
Check React Native Rest Api application code
A Searchable dropdown provides options which can be selected and an input field to search and narrow down the options
Platform: Android & iOS
Check React Native Searchable Dropdown Application
Tabs allow to group content according to some criteria which can be a factor for smooth user experience
Platform: Android & iOS
Check Tabs Application
A Viewpager allows to view the pages of an application by scrolling horizontally or vertically
Platform: Android & iOS
Check Viewpager Application example code