React-native apps can be run using Expo or react-native cli
NewbyCoder.com uses react-native cli
Because native code is not built when using Expo to create a project, it's cannot be used to include custom native modules beyond React Native APIs and components that are available in the Expo client app
Expo is a set of tools built around React Native
It can be used to write and test an app
Snack is an online tool, which allows to write and test app in a web browser
It also has features like
React Native CLI requires Android Sdk
Download Android Studio from https://developer.android.com/studio
Extract to a folder, copy-paste android-studio folder to a desired directory
Here its pasted to ~/android-studio (which is also /home/izaku/android-studio
Start android studio like
~/android-studio/bin/studio.shChoose a "Custom" setup when prompted to select an installation type
Make sure the boxes next to following are checked (in case unable to, these can be installed later) :
Install the components
Building a React Native app with native code requires the Android 9 (Pie) SDK in particular, which can be installed through the SDK Manager in Android Studio
The SDK Manager can be accessed from one of following
if it shows welcome dialog
Configure → SDK Manageror else
Or

In SDK Manager
Under Android 9 (Pie) select
Android SDK Platform 28
Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image
It suggests Google APIs Intel x86 Atom System Image for Google Play support

Select SDK Tools tab
Expand Android SDK Build-Tools, and selct 28.0.3 if not


Click Apply and proceed to download and install the Android SDK and related tools
Click Finish
For systems which supports hardware virtualization, the user should have permission to /dev/kvm
Check if /dev/kvm exists, and its permissions with ls -lah
If required, then make current user as owner of /dev/kvm
sudo chown izaku /dev/kvm where izaku is username
Configure the ANDROID_HOME environment variable
Add the following lines to your $HOME/.bash_profile or $HOME/.bashrc or $HOME/.zshrc or $HOME/.zsh_profile config file (or appropriate shell-specific config file) :
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools Type source $HOME/.bash_profile to load the config into current shell
Verify that ANDROID_HOME has been added to path by using echo $PATH
Check the actual location of the SDK in Android Studio Preferences → Appearance & Behavior → System Settings → Android SDK
Watchman is a tool by Facebook for watching changes in the filesystem
Following uses Homebrew (~320 MB) to install Watchman
Alternatively watchman can be installed via its source
Following command can be used to install Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"Add Homebrew to bash profile by :
echo 'eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv)' >> /home/izaku/.bashrc
source ~/.bashrcreplace .bashrc with bash profile file
Install watchman with brew :
brew update
brew install watchmanEnter following commands to install Node.js v14.x
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -sudo apt-get install -y nodejsCheck Node.js distributions page for other versions
Install yarn which is seemingly faster and caches npm packages, which are otherwise downloaded for new apps by npm
React Native cli automatically switches to yarn if found in path
sudo npm install -g yarn React native cli switches to yarn when installed
Use npm install --global to install react native cli for the system
sudo npm install --global react-native-cli
Alternatively, with npx react-native <command>, current stable version of the CLI is downloaded and executed at the time the command is run
So, running npx react-native init AppName installs react native cli if required and then initialises application directory
react-native as a separate command, so other react native commands also have to be run using npx Following command initialises a directory for a react-native app NcApp
react-native init NcAppThis can take some time since it downloads templates initially
Ensure yarn is installed, which can be of help
Go to https://nodejs.org/en/download/
Download a .pkg installer
After downloading click to open it and follow installation instructions
npm is installed with Node.js
Check nodejs and npm versions to verify if they are installed
nodejs -v
npm -v Install yarn which is seemingly faster and caches npm packages, which are otherwise downloaded for new apps by npm
React Native cli automatically switches to yarn if found in path
sudo npm install -g yarn React native cli switches to yarn when installed
Use npm install --global to install react native cli for the system
sudo npm install --global react-native-cli
Alternatively, with npx react-native <command>, current stable version of the CLI is downloaded and executed at the time the command is run
So, running npx react-native init AppName installs react native cli if required and then initialises application directory
react-native as a separate command, so other react native commands also have to be run using npx Following command initialises a directory for a react-native app NcApp
react-native init NcAppThis can take some time since it downloads templates initially
Ensure yarn is installed, which can be of help
To develop React Native apps for iOS, a Mac is required with Xcode installed
Configure the Xcode command-line tools to use the newly-installed version of Xcode by running the following from the command line:
sudo xcodebuild -runFirstLaunchsudo xcodebuild -license from the command lineCocoaPods is a dependency manager for Swift and Objective-C Cocoa projects, required to run iOS application
Install and set up CocoaPods by running the following commands:
sudo gem install cocoapodsTo prepare to run and test React Native app on the iOS simulator, follow these steps:
On Mac, find Simulator via Spotlight or by using the following command:
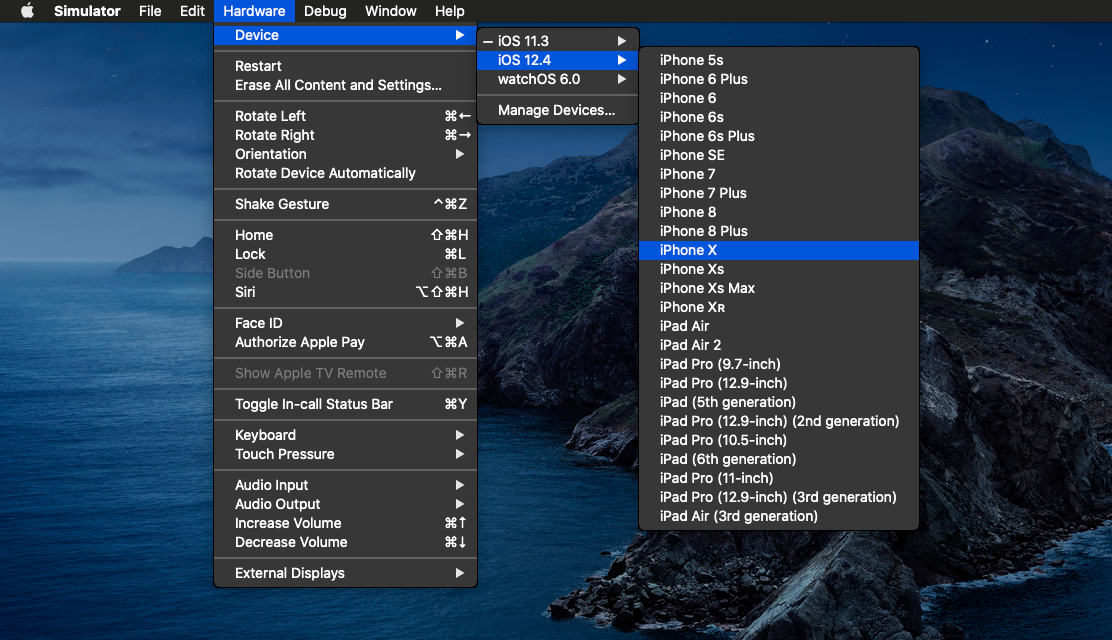
open -a SimulatorStart a simulator of a 64-bit device (iPhone 5s or later) by navigating to Hardware → Device menu

Check Running a React Native App to create and run an app