Following example applications show how authentication is implemented in a Flutter application
These include basic authentication, authentication using a web token (called as Jwt or json web token) and using third party services such as Google and Facebook to authenticate users
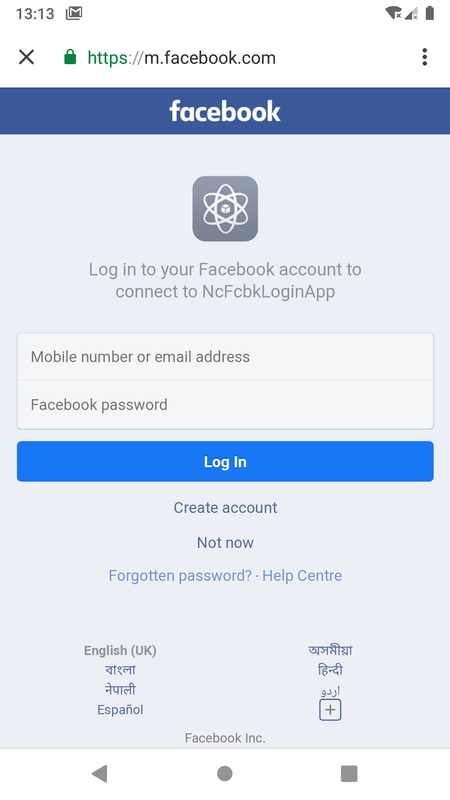
To implement facebook login in Flutter , flutter_facebook_login package (https://pub.dev/packages/flutter_facebook_login) can be used
Platform: Android & iOS


Check Flutter app with Facebook login
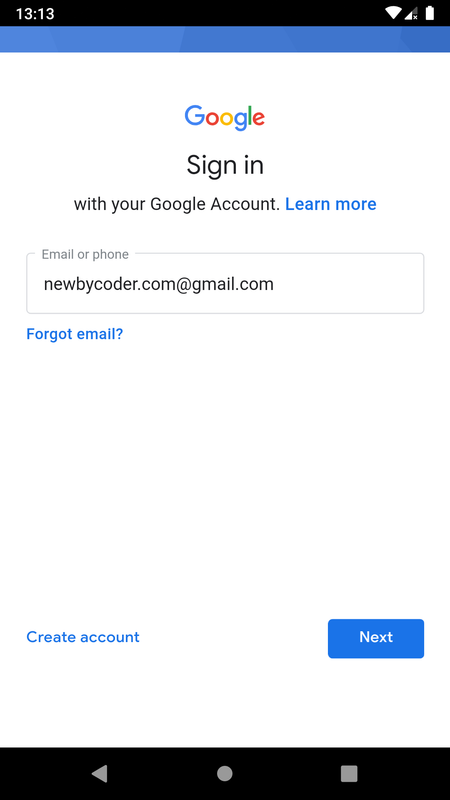
Google sign-in can be integrated to a Flutter application by using google_sign_in package
Platform: Android & iOS


Check Flutter app with Google sign-in
Basic Authentication is when raw(or with basic encoding) username and password is sent to the server, typically in its body
Platform: Android & iOS
Check Basic Auth application
JWT is short for Json Web Token, which is a quite popular implementation of authentication
A Json Web Token is a Json string sent from a server to a client(such as mobile app) typically after user login
Platform: Android & iOS
Check Jwt Auth application