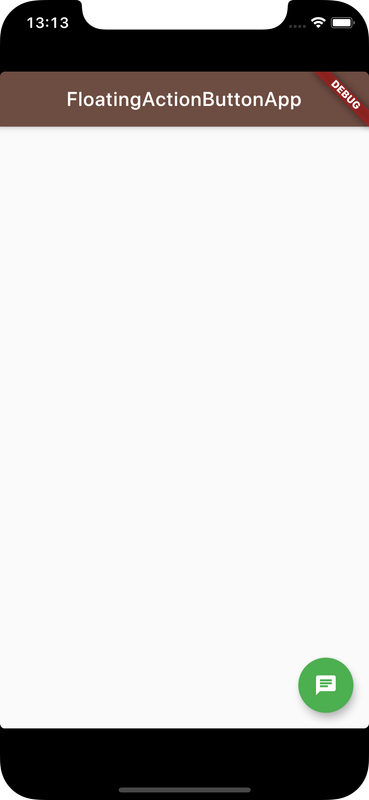
A floating action button (FAB) is a circular button that typically triggers a general functionaity or the primary action in an app's UI
Flutter provides FloatingActionButton widget to implement Floating action button with options for background color, foreground color, icon with tooltip
Sample code snippet of FloatingActionButton :
floatingActionButton: FloatingActionButton.extended(
icon: Icon(Icons.chat),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
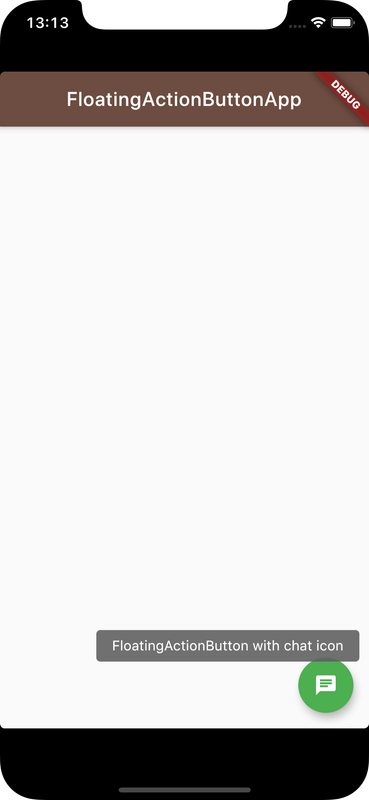
tooltip: 'FloatingActionButton with chat icon',
onPressed: () => {},
)Check Flutter installation to setup Flutter
Use flutter create command to create a new Flutter project (here floating_btn_app) :
flutter create floating_btn_appimport 'package:flutter/material.dart';
void main() => runApp(FloatingActionButtonApp());
class FloatingActionButtonApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: Scaffold(
appBar: AppBar(
title: Text("FloatingActionButtonApp"),
backgroundColor: Colors.brown[600],
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.chat),
backgroundColor: Colors.green,
tooltip: 'FloatingActionButton with chat icon',
onPressed: () => {},
),
),
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device