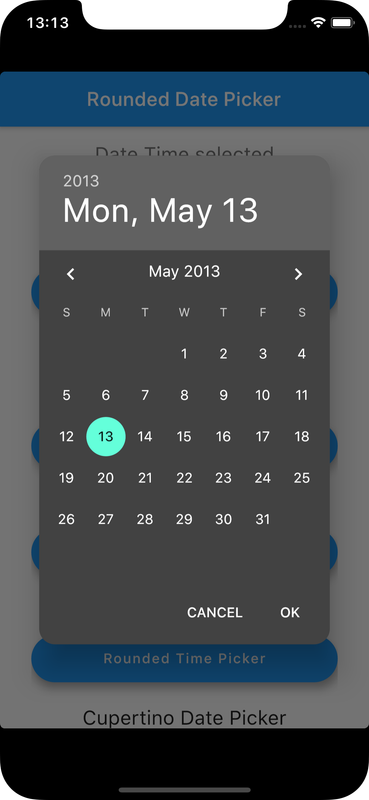
Check Flutter application which provides date picker and time picker widgets with Material and Cupertino styled appearance
flutter_rounded_date_picker package can be used to implement date picker in a Flutter app
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here date_picker_app :
flutter create date_picker_appAdd flutter_rounded_date_picker package to pubspec.yaml
dependencies:
flutter_rounded_date_picker: "^1.0.4"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getImport the package into dart code
import 'package:flutter_rounded_date_picker/rounded_picker.dart';
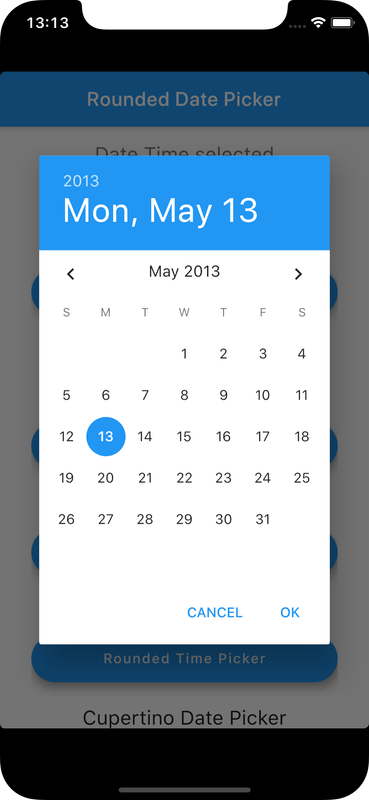
DateTime newDateTime = await CupertinoRoundedDatePicker.show(
context,
fontFamily: "Mali",
); context is a BuildContext which is available inside build() function of a widget
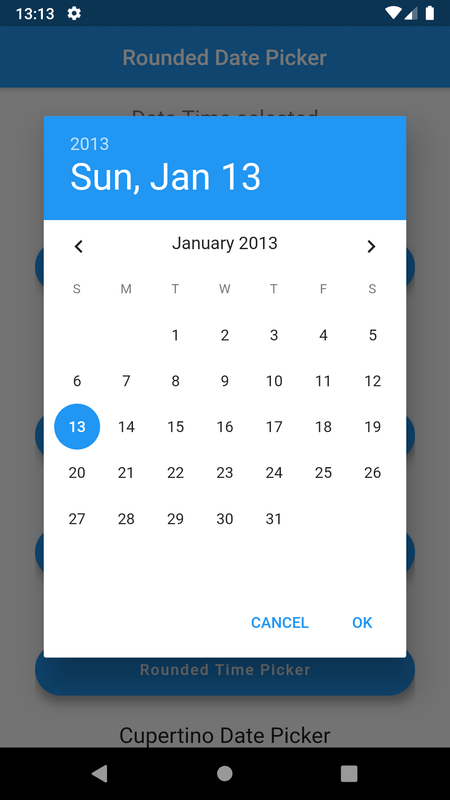
DateTime newDateTime = await showRoundedDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(DateTime.now().year - 1),
lastDate: DateTime(DateTime.now().year + 1),
borderRadius: 2,
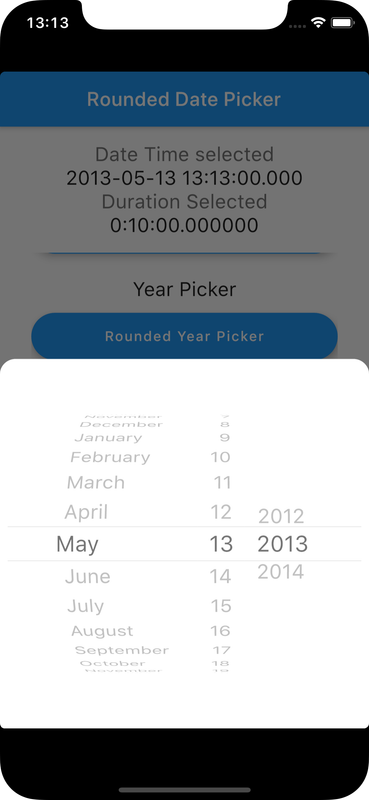
);DateTime newDateTime = await showRoundedDatePicker(
context: context,
initialDatePickerMode: DatePickerMode.year,
theme: ThemeData(primarySwatch: Colors.green),
);TimeOfDay newTime = await showRoundedTimePicker(
context: context,
initialTime: TimeOfDay.now(),
leftBtn: "NOW",
onLeftBtn: () {
Navigator.of(context).pop(TimeOfDay.now());
}
); import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_rounded_date_picker/rounded_picker.dart';
void main() => runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: DatePickerApp(),
)
);
class DatePickerApp extends StatefulWidget {
@override
_DatePickerAppState createState() => _DatePickerAppState();
}
class _DatePickerAppState extends State<DatePickerApp> {
DateTime dateTime;
Duration duration;
@override
void initState() {
dateTime = DateTime.now();
duration = Duration(minutes: 10);
super.initState();
}
@override
Widget build(BuildContext context) {
Widget _buildBody() {
return Column(
children: <Widget>[
Container(
padding: const EdgeInsets.all(16),
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
"Date Time selected",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 20,
color: Colors.grey[600],
),
),
Text(
"$dateTime",
style: const TextStyle(fontSize: 20),
),
Text(
"Duration Selected",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, color: Colors.grey[600]),
),
Text(
"$duration",
style: const TextStyle(fontSize: 20),
),
],
),
),
),
Expanded(
child: ListView(
padding: const EdgeInsets.only(bottom: 50),
children: <Widget>[
const SizedBox(height: 16),
FloatingActionButton.extended(
onPressed: () async {
DateTime newDateTime = await showRoundedDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(DateTime.now().year - 1),
lastDate: DateTime(DateTime.now().year + 1),
borderRadius: 2,
);
if (newDateTime != null) {
setState(() => dateTime = newDateTime);
}
},
label: const Text("Material Calendar (Original)"),
),
const SizedBox(height: 24),
const Text(
"Rounded",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 24),
const Text(
"Theme",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 12),
FloatingActionButton.extended(
onPressed: () async {
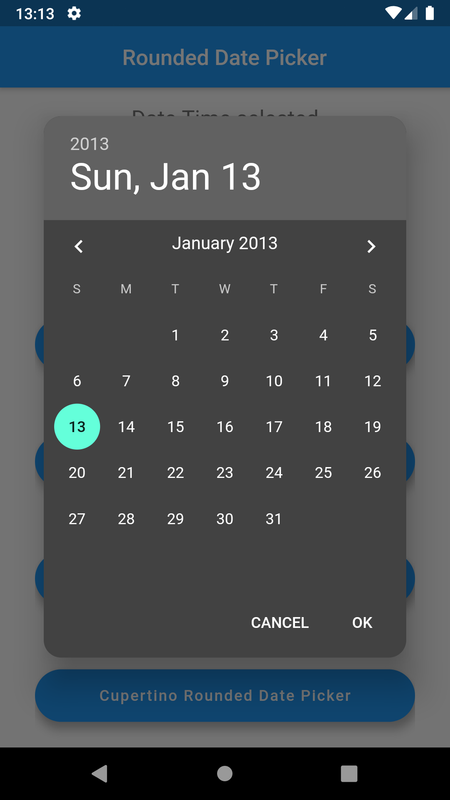
DateTime newDateTime = await showRoundedDatePicker(
context: context,
theme: ThemeData.dark(),
);
if (newDateTime != null) {
setState(() => dateTime = newDateTime);
}
},
label: const Text("Rounded Calendar with Dark Theme"),
),
const SizedBox(height: 24),
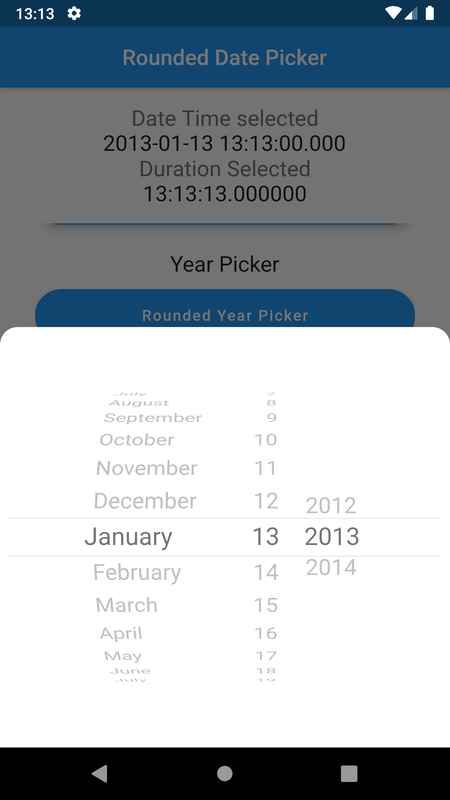
const Text(
"Year Picker",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 12),
FloatingActionButton.extended(
onPressed: () async {
DateTime newDateTime = await showRoundedDatePicker(
context: context,
initialDatePickerMode: DatePickerMode.year,
theme: ThemeData(primarySwatch: Colors.green),
);
if (newDateTime != null) {
setState(() => dateTime = newDateTime);
}
},
label: const Text("Rounded Year Picker"),
),
const SizedBox(height: 24),
const Text(
"Time Picker",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 12),
FloatingActionButton.extended(
onPressed: () async {
TimeOfDay newTime = await showRoundedTimePicker(
context: context,
initialTime: TimeOfDay.now(),
leftBtn: "NOW",
onLeftBtn: () {
Navigator.of(context).pop(TimeOfDay.now());
});
if (newTime != null) {
setState(() {
dateTime = DateTime(
dateTime.year,
dateTime.month,
dateTime.day,
newTime.hour,
newTime.minute,
);
});
}
},
label: const Text("Rounded Time Picker"),
),
const SizedBox(height: 24),
const Text(
"Cupertino Date Picker ",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 12),
FloatingActionButton.extended(
onPressed: () async {
DateTime newDateTime =
await CupertinoRoundedDatePicker.show(
context,
fontFamily: "Mali",
);
if (newDateTime != null) {
setState(() => dateTime = newDateTime);
}
},
label: const Text("Cupertino Rounded Date Picker"),
),
const SizedBox(height: 24),
const Text(
"Cupertino Duration Picker ",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
const SizedBox(height: 12),
FloatingActionButton.extended(
onPressed: () async {
CupertinoRoundedDurationPicker.show(
context,
initialTimerDuration: duration,
initialDurationPickerMode: CupertinoTimerPickerMode.hms,
fontFamily: "Mali",
onDurationChanged: (newDuration) {
setState(() => duration = newDuration);
},
);
},
label: const Text("Cupertino Rounded Duration Picker"),
),
],
),
),
],
);
}
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Rounded Date Picker'),
),
body: Container(
padding: EdgeInsets.symmetric(horizontal: 32),
child: _buildBody(),
),
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device