Inbuilt widgets of Flutter can be used to blur an image
Blurring a background image can be of use to prompt a user or present a Modal component
Flutter provides a BackdropFilter component which enables usage of an ImageFilter.blur functionality on a background to blur it
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here blur_background_app :
flutter create blur_background_app Use BackdropFilter component with an ImageFilter.blur filter to create an overlay which can be used to blur background
Configure transparency on the child of BackdropFilter using withOpacity() method of a Colors element
Widget getBlurWidget() {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: _sigmaX, sigmaY: _sigmaY),
child: Scaffold(
backgroundColor: Colors.black.withOpacity(_opacity),
body: ...
),
);
} Add the overlay as a sibling of the page to be blurred, to a stack, when required
Widget build(BuildContext context) {
List<Widget> widgetList = new List();
widgetList.add(getPage());
if(showBlur)
widgetList.add(getBlurWidget());
return Stack(
children: widgetList,
);
} import 'package:flutter/material.dart';
import 'dart:ui';
void main() {
runApp(MaterialApp(
home: OpacityExample(),
));
}
class OpacityExample extends StatefulWidget {
const OpacityExample({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() => _OpacityExampleState();
}
class _OpacityExampleState extends State<OpacityExample> {
double _sigmaX = 4; // from 0-10
double _sigmaY = 4; // from 0-10
double _opacity = 0.6; // from 0-1.0
bool showBlur = true;
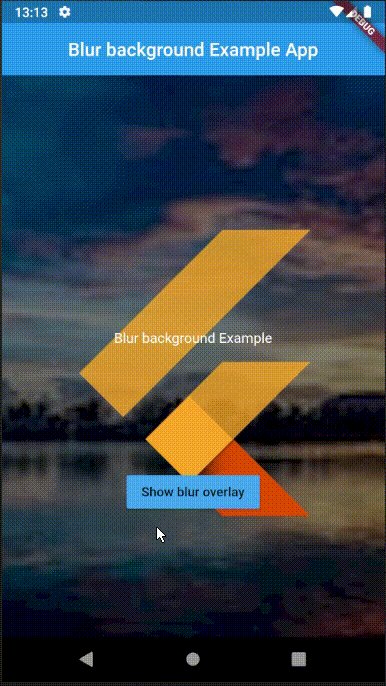
Widget getPage() {
return Scaffold(
appBar: AppBar(
title:
Center(child: Text('Blur background Example App', textAlign: TextAlign.center)),
),
body: Container(
width: double.infinity,
child: DecoratedBox(
decoration: BoxDecoration(
image: DecorationImage(image: AssetImage("assets/flutterpic.png"), fit: BoxFit.cover),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
SizedBox(height:10.0),
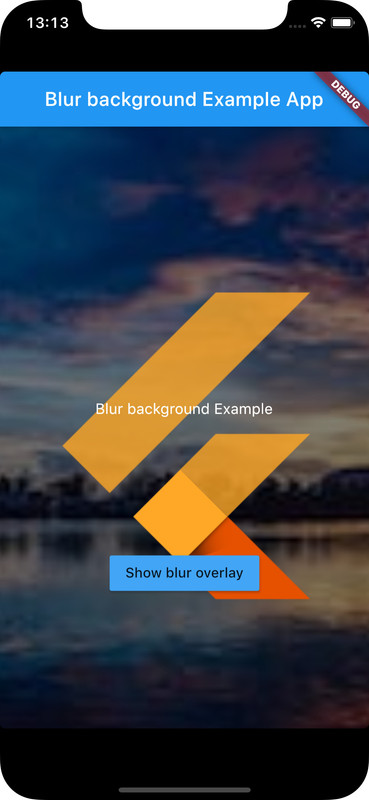
Text('Blur background Example',
style: TextStyle(color: Colors.white, fontSize: 15)),
new RaisedButton(
color: Colors.blue[400],
onPressed: () => setState(() => this.showBlur = true),
child: new Text("Show blur overlay"),
),
],
),
),
),
);
}
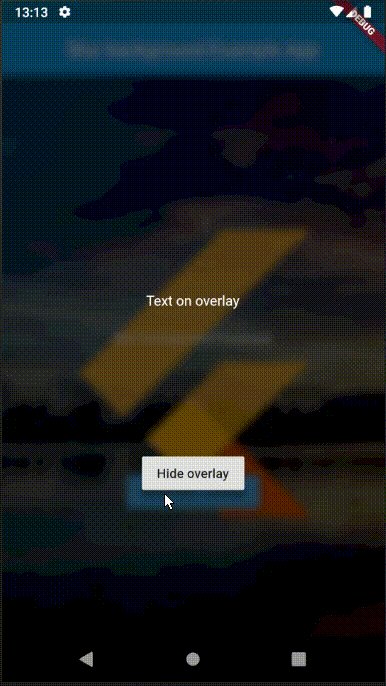
Widget getBlurWidget() {
return BackdropFilter(
filter: ImageFilter.blur(sigmaX: _sigmaX, sigmaY: _sigmaY),
child: Scaffold(
backgroundColor: Colors.black.withOpacity(_opacity),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
SizedBox(height:10.0, width: double.infinity,),
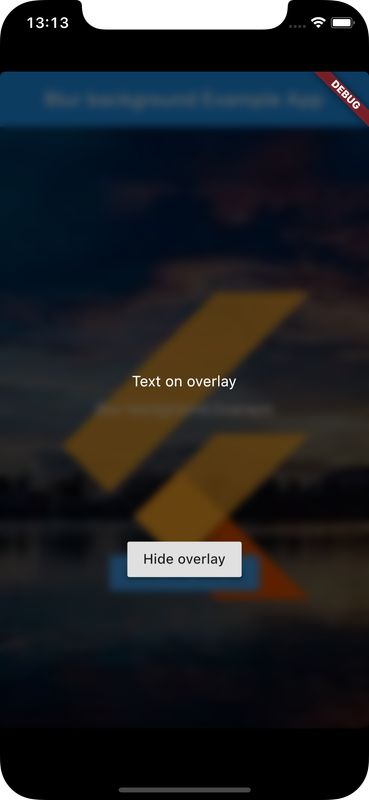
Text('Text on overlay',
style: TextStyle(color: Colors.white, fontSize: 15)),
new RaisedButton(
onPressed: () => setState(() => this.showBlur = false),
child: new Text("Hide overlay"),
),
]
),
),
);
}
// Add overlay widget to stack based on showBlur
@override
Widget build(BuildContext context) {
List<Widget> widgetList = new List();
widgetList.add(getPage());
if(showBlur)
widgetList.add(getBlurWidget());
return Stack(
children: widgetList,
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device