Flutter has provision to create tab layouts as part of the material library, for both Android and iOS applications
This allows to group content according to some criteria which can be a factor for smooth user experience
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here tabs_app :
flutter create tabs_app TabController is used to keep the selected tab and content sections in sync
DefaultTabController creates a TabController and make it available to descendant Widgets
Tabs can be created using TabBar Widget
Example to create a TabBar with 3 Tab Widgets and place it within an AppBar :
DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.directions_car)),
Tab(icon: Icon(Icons.directions_transit)),
Tab(icon: Icon(Icons.directions_bike)),
],
),
),
),
);
TabBarView Widget enables to define content of a tab
TabBarView(
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
);
These can be StatefulWidget widgets
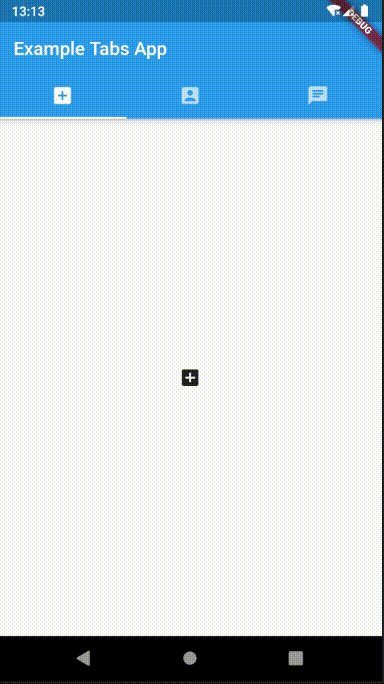
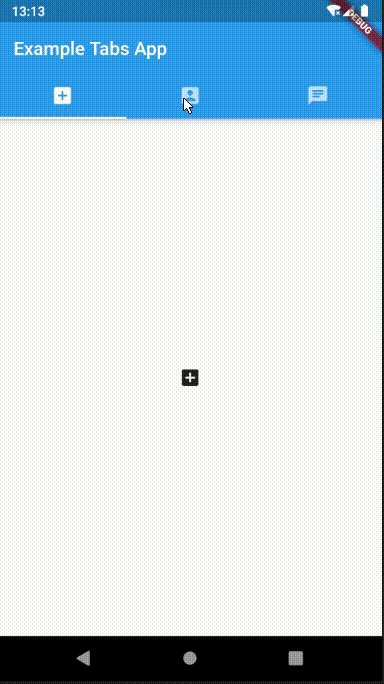
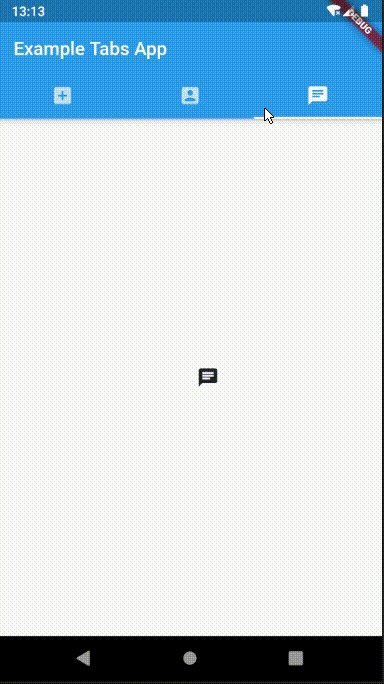
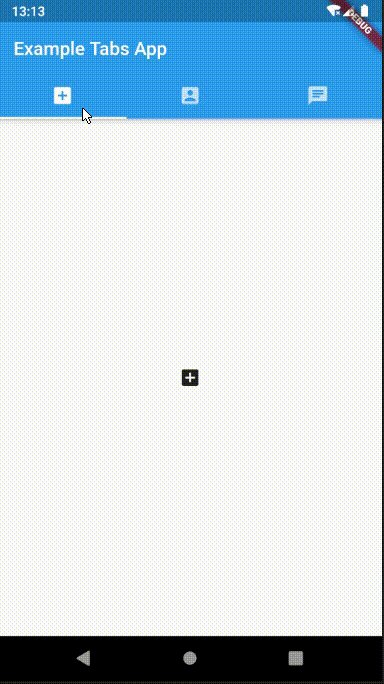
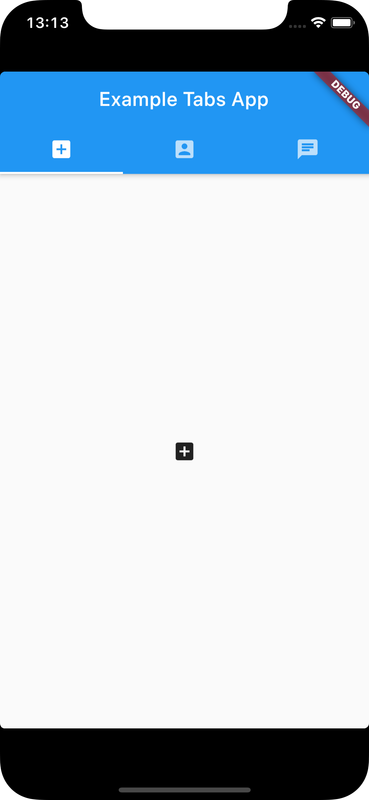
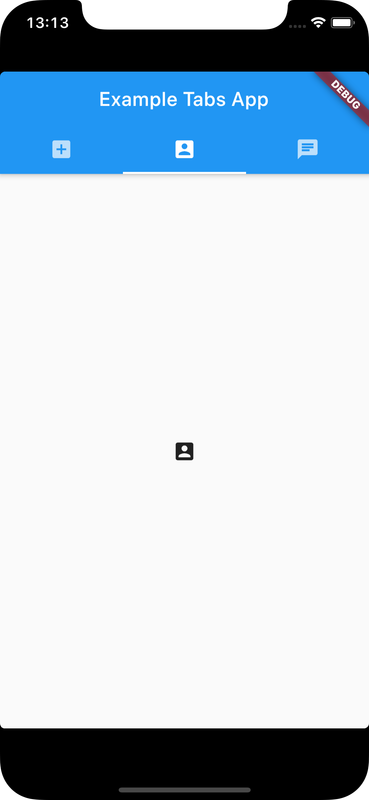
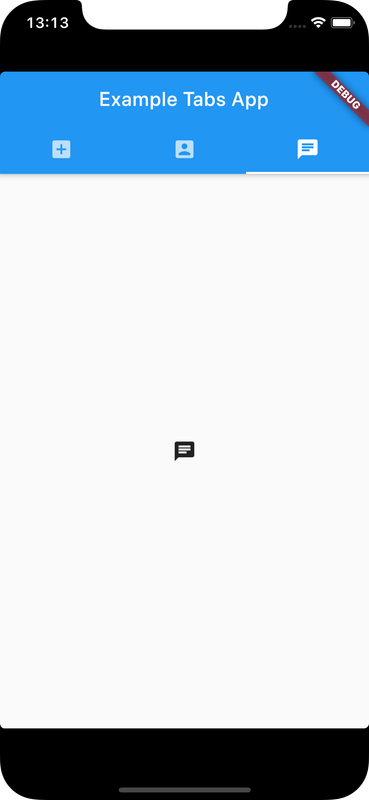
Example code for Tabs flutter App
import 'package:flutter/material.dart';
void main() {
runApp(TabsApp());
}
class TabsApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: [
Tab(icon: Icon(Icons.add_box)),
Tab(icon: Icon(Icons.account_box)),
Tab(icon: Icon(Icons.chat)),
],
),
title: Text('Example Tabs App'),
),
body: TabBarView(
children: [
Icon(Icons.add_box),
Icon(Icons.account_box),
Icon(Icons.chat),
],
),
),
),
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device