Progress indicators are used to indicate some work in progress like uploading, downloading files, registering a user etc
progress_indicators package can be used to add different types of progress indicators, such as, Jumping dots, Heartbeat, Glowing, Loading, etc
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here progress_indicator_app :
flutter create progress_indicator_app Add progress_indicators package to pubspec.yaml
dependencies:
progress_indicators: "^0.1.5"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getimport 'package:progress_indicators/progress_indicators.dart';Following progress indicators can be used with the package
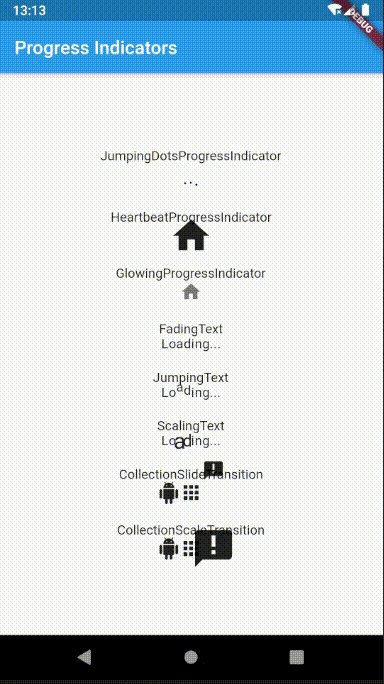
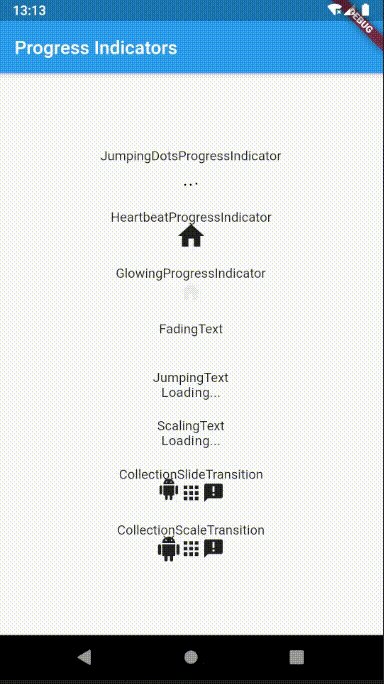
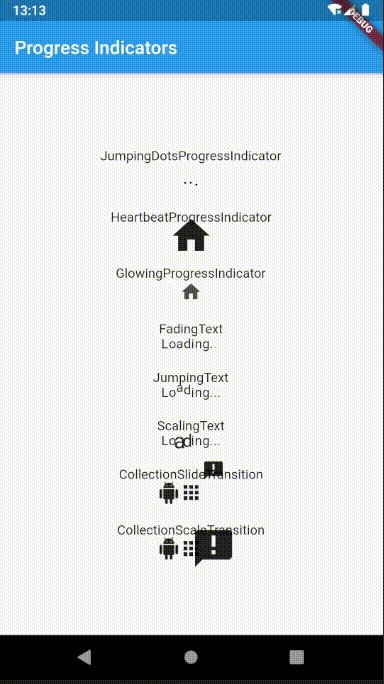
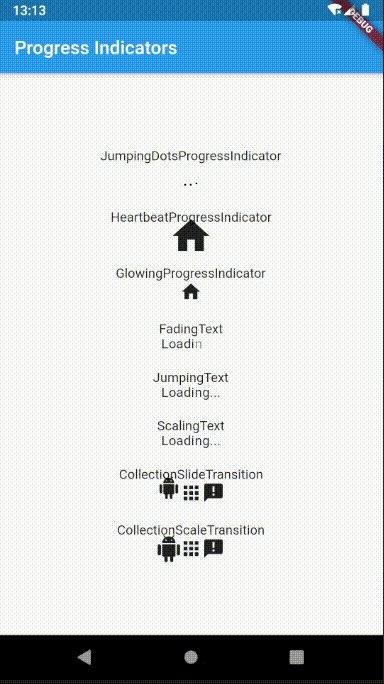
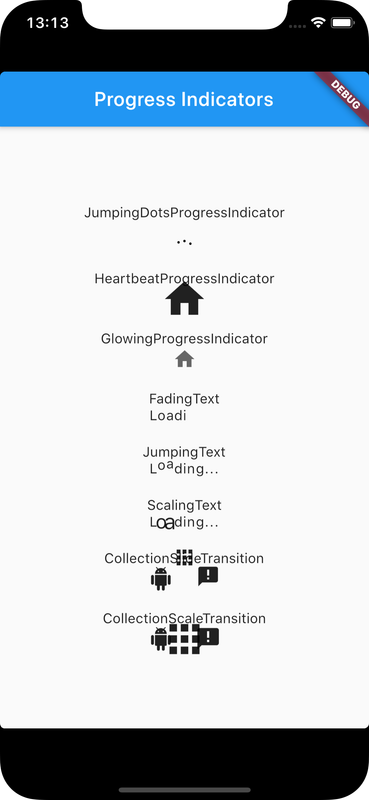
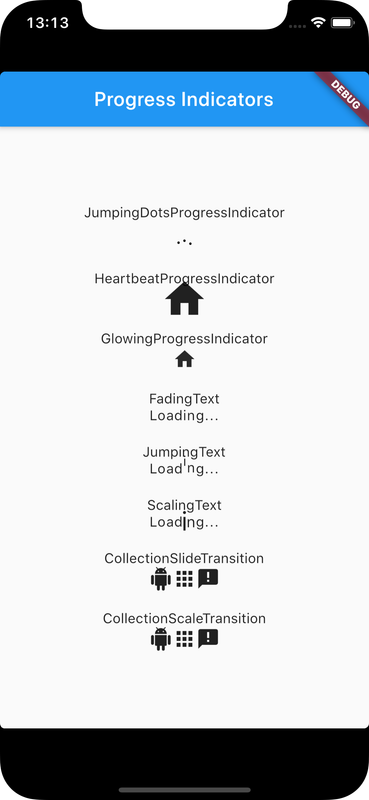
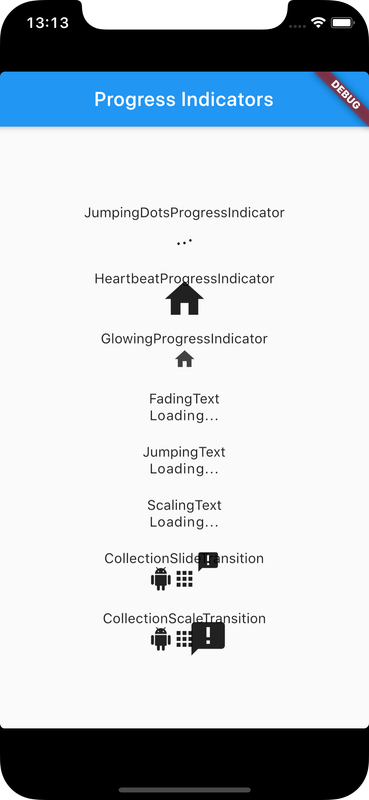
JumpingDotsProgressIndicator
HeartbeatProgressIndicator
GlowingProgressIndicator
FadingText
JumpingText
ScalingText
CollectionSlideTransition
CollectionScaleTransition
Import the package into dart code
import 'package:progress_indicators/progress_indicators.dart';Following example app code renders different progress indicators
import 'package:flutter/material.dart';
import 'package:progress_indicators/progress_indicators.dart';
void main() => runApp(new ProgressIndicatorApp());
class ProgressIndicatorApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Progress Indicators',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new DisplayPage(title: 'Progress Indicators'),
);
}
}
class DisplayPage extends StatefulWidget {
DisplayPage({Key key, this.title}) : super(key: key);
final String title;
@override
DisplayPageState createState() => new DisplayPageState();
}
class DisplayPageState extends State<DisplayPage> {
@override
Widget build(BuildContext context) {
print(Offset(0.0, -1.0).distanceSquared - Offset(0.0, 0.0).distanceSquared);
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('JumpingDotsProgressIndicator'),
JumpingDotsProgressIndicator(
fontSize: 20.0,
),
SizedBox(height: 20.0),
Text('HeartbeatProgressIndicator'),
HeartbeatProgressIndicator(
child: Icon(Icons.home),
),
SizedBox(height: 20.0),
Text('GlowingProgressIndicator'),
GlowingProgressIndicator(
child: Icon(Icons.home),
),
SizedBox(height: 20.0),
Text('FadingText'),
FadingText('Loading...'),
SizedBox(height: 20.0),
Text('JumpingText'),
JumpingText('Loading...'),
SizedBox(height: 20.0),
Text('ScalingText'),
ScalingText('Loading...'),
SizedBox(height: 20.0),
Text('CollectionSlideTransition'),
CollectionSlideTransition(
children: <Widget>[
Icon(Icons.android),
Icon(Icons.apps),
Icon(Icons.announcement),
],
),
SizedBox(height: 20.0),
Text('CollectionScaleTransition'),
CollectionScaleTransition(
children: <Widget>[
Icon(Icons.android),
Icon(Icons.apps),
Icon(Icons.announcement),
],
),
],
),
),
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device