An external Flutter package can be used to facilitate image uploads from an Android or iOS device
image_picker package provides component for picking an image from device library OR picking camera image or taking video from device library
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here image_picker_app) :
flutter create image_picker_app Add image_picker package to pubspec.yaml
dependencies:
image_picker: "^0.6.7+2"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getImport the package into dart code
import 'package:image_picker/image_picker.dart'; image_picker library provides an ImagePicker component
Sample code snippet of ImagePicker :
File imageFile = ImagePicker.pickImage(source: source);where source is of type ImageSource :
Code to preview an image
Widget previewImage(ImageSource source) {
File imageFile = ImagePicker.pickImage(source: source);
return Image.file(imageFile);
}
Create a button to pick an image from gallery
FloatingActionButton(
onPressed: () {
imageFile = ImagePicker.pickImage(ImageSource.gallery);
},
tooltip: 'Take a Photo',
child: const Icon(Icons.camera_alt),
),
)
Create a camera navigation button to take a photo with camera
FloatingActionButton(
onPressed: () {
imageFile = ImagePicker.pickImage(ImageSource.camera);
},
tooltip: 'Take a Photo',
child: const Icon(Icons.camera_alt),
),
) import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image Picker App',
home: MyHomePage(title: 'Image Picker App Example'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
File imageFile;
dynamic pickImageError;
void onImageButtonPressed(ImageSource source) async {
try {
imageFile = await ImagePicker.pickImage(source: source);
}
catch (e) {
pickImageError = e;
}
setState(() {});
}
Widget previewImage() {
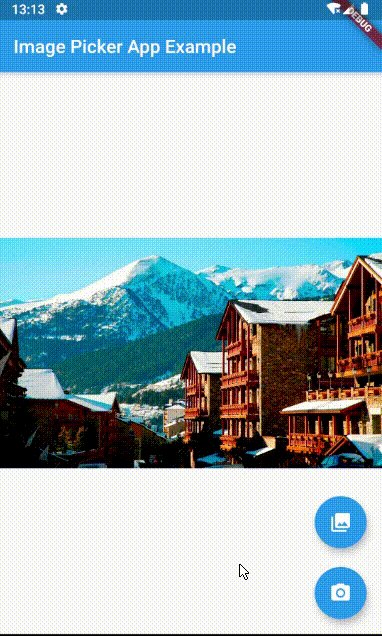
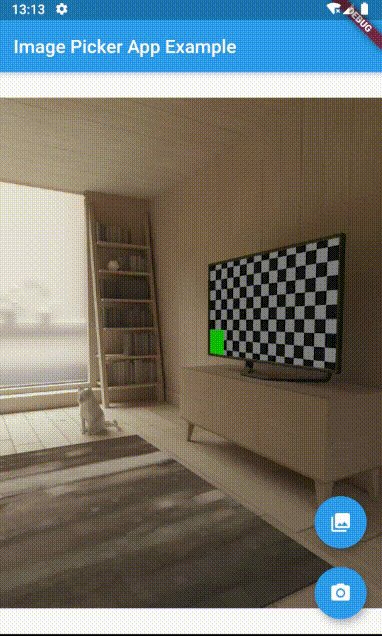
if (imageFile != null) {
return Image.file(imageFile);
}
else if (pickImageError != null) {
return Text('Pick Image error: $pickImageError',
textAlign: TextAlign.center,
);
}
else {
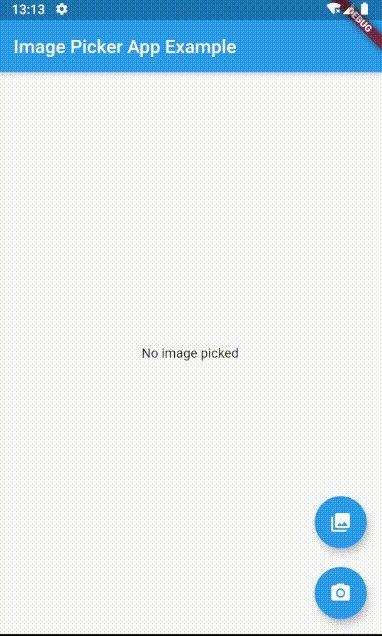
return const Text('No image picked ',
textAlign: TextAlign.center,
);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: previewImage(),
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
FloatingActionButton(
onPressed: () {
onImageButtonPressed(ImageSource.gallery);
},
tooltip: 'Pick Image from gallery',
child: const Icon(Icons.photo_library),
),
Padding(
padding: const EdgeInsets.only(top: 20.0),
child: FloatingActionButton(
onPressed: () {
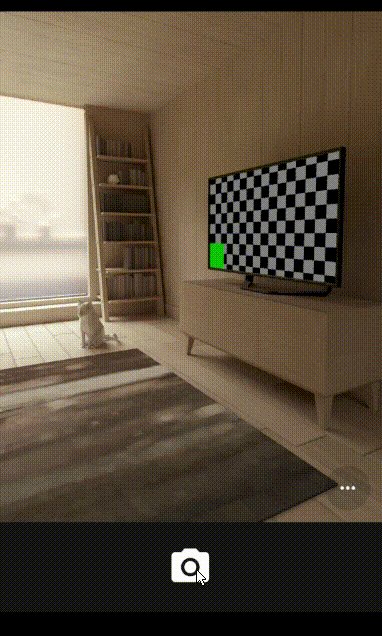
onImageButtonPressed(ImageSource.camera);
},
tooltip: 'Take a Photo',
child: const Icon(Icons.camera_alt),
),
),
],
),
);
}
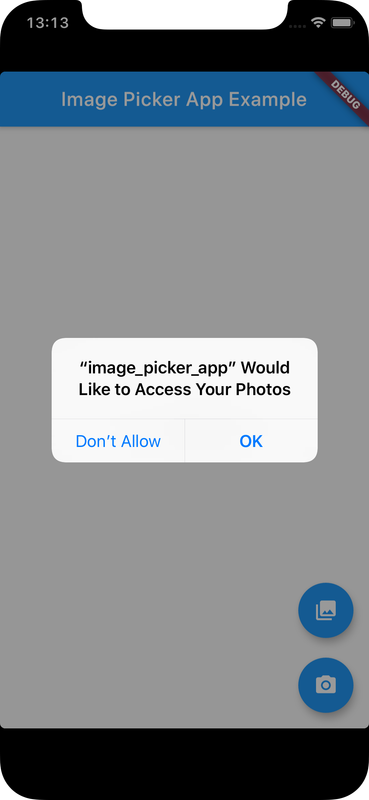
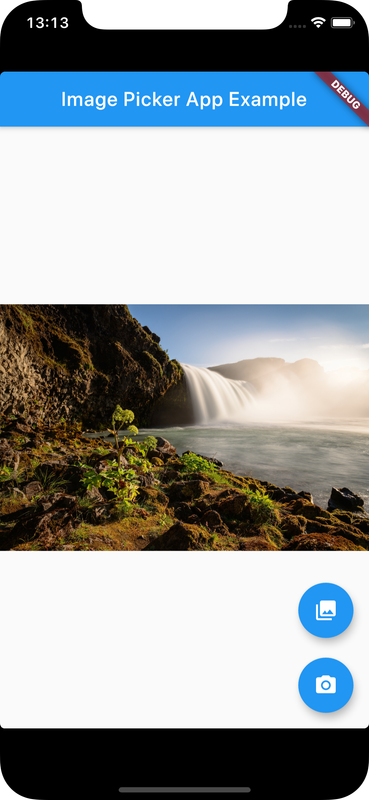
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device