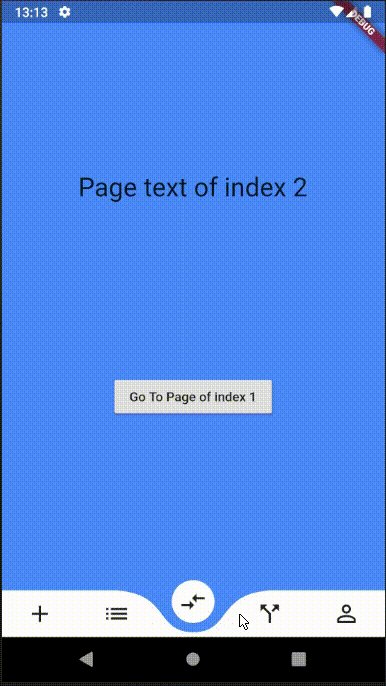
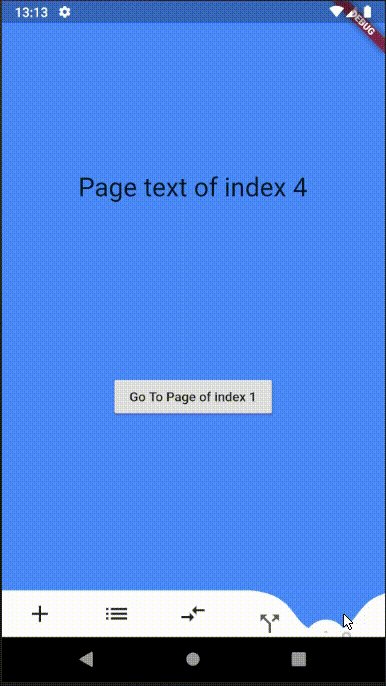
In Curved navigation, the tab bar is animated with animationCurve to indicate change in selected button or tab
To create curved navigation bar in Flutter, curved_navigation_bar package can be used
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here curved_nav_app):
flutter create curved_nav_app Add curved_navigation_bar package to pubspec.yaml
dependencies:
curved_navigation_bar: "^0.3.3"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getimport 'package:curved_navigation_bar/curved_navigation_bar.dart';Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
body: Container(color: Colors.blueAccent),
)import 'package:flutter/material.dart';
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
void main() => runApp(MaterialApp(home: CurvedNavWidget()));
class CurvedNavWidget extends StatefulWidget {
@override
CurvedNavWidgetState createState() => CurvedNavWidgetState();
}
class CurvedNavWidgetState extends State<CurvedNavWidget> {
int page = 0;
GlobalKey bottomNavigationKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: CurvedNavigationBar(
key: bottomNavigationKey,
index: 0,
height: 50.0,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
Icon(Icons.call_split, size: 30),
Icon(Icons.perm_identity, size: 30),
],
color: Colors.white,
buttonBackgroundColor: Colors.white,
backgroundColor: Colors.blueAccent,
animationCurve: Curves.easeInOut,
animationDuration: Duration(milliseconds: 300),
onTap: (index) {
setState(() {
page = index;
});
},
),
body: Container(
color: Colors.blueAccent,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
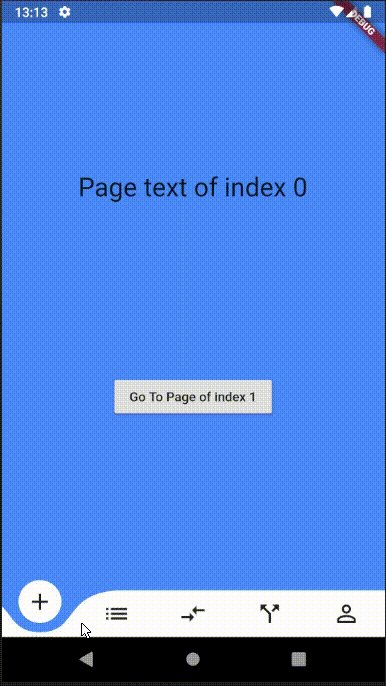
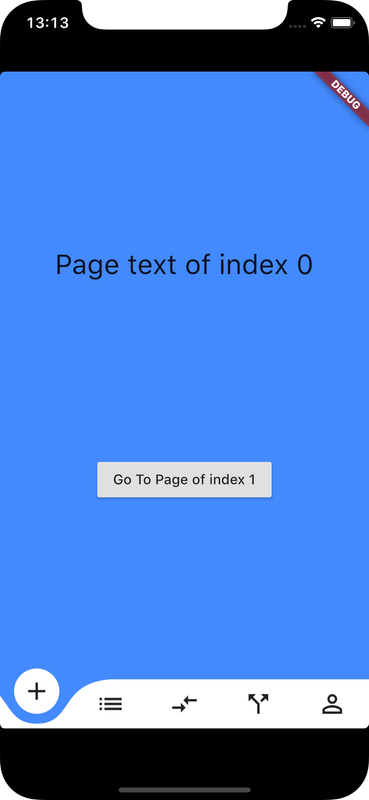
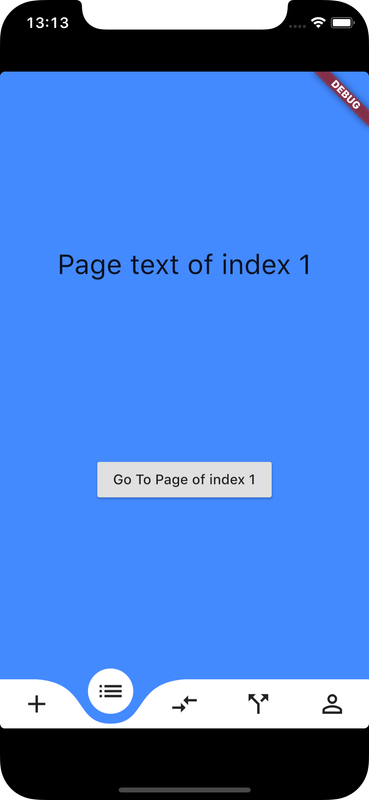
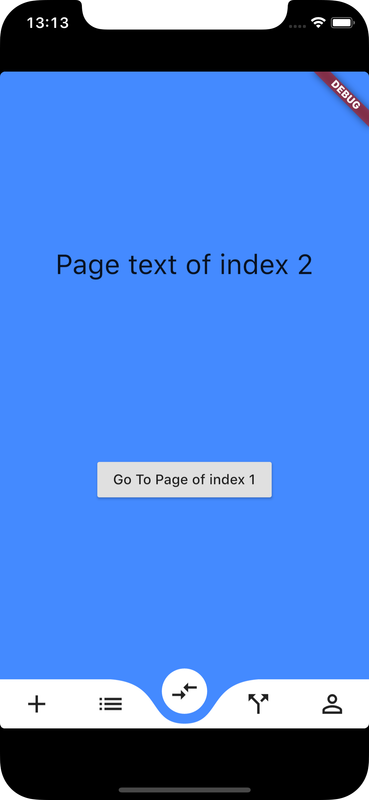
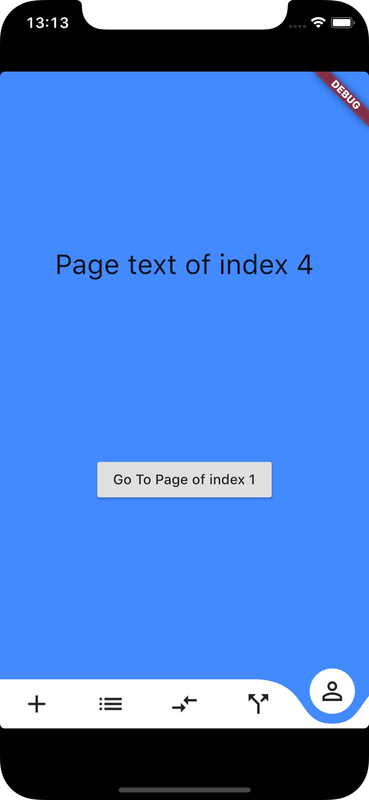
Text("Page text of index $page", textScaleFactor: 2.0),
RaisedButton(
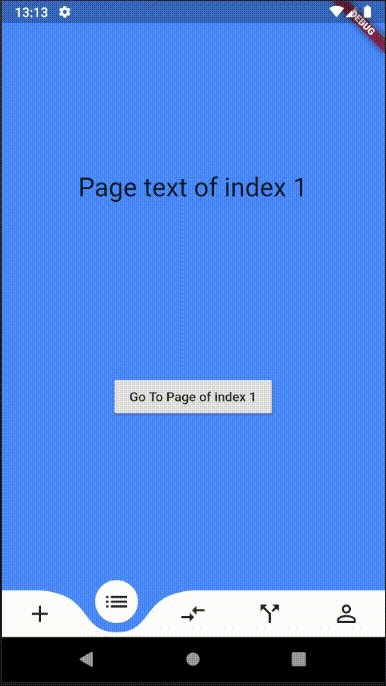
child: Text('Go To Page of index 1'),
onPressed: () {
final CurvedNavigationBarState navBarState =
bottomNavigationKey.currentState;
navBarState.setPage(1);
},
)
],
),
),
)
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device