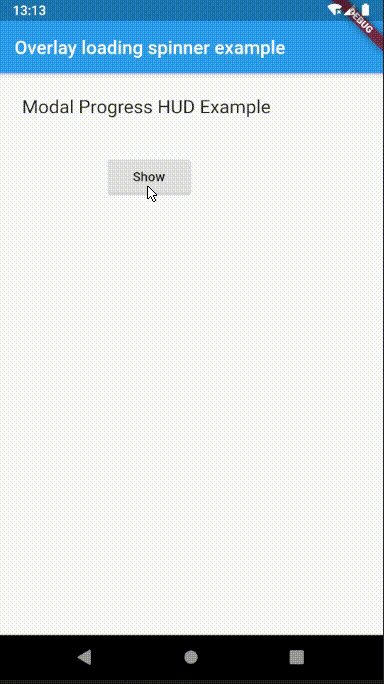
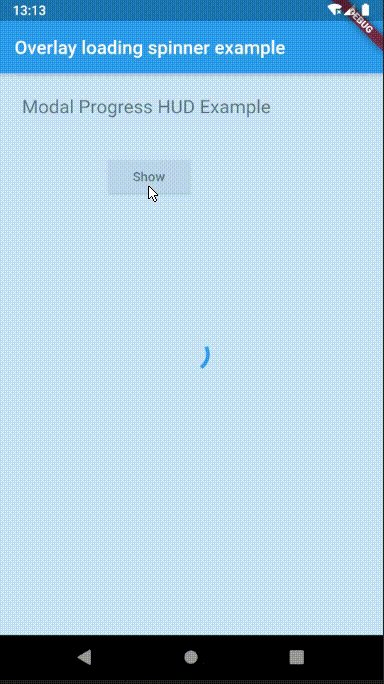
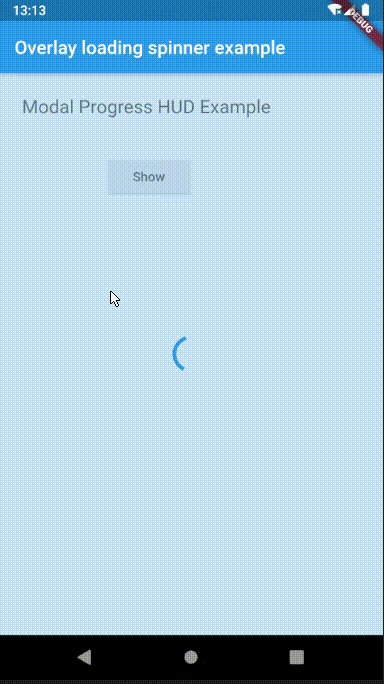
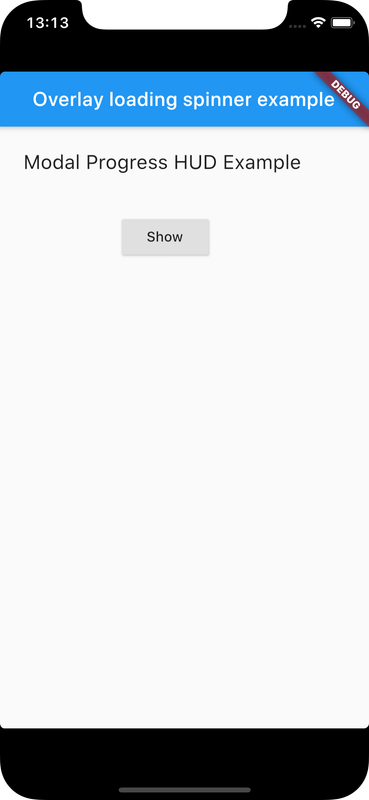
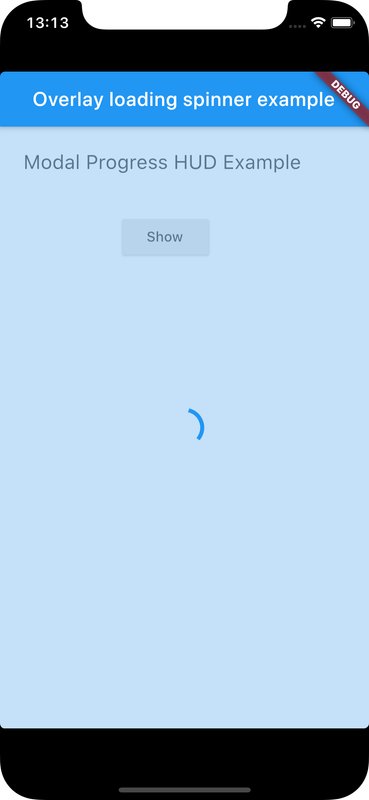
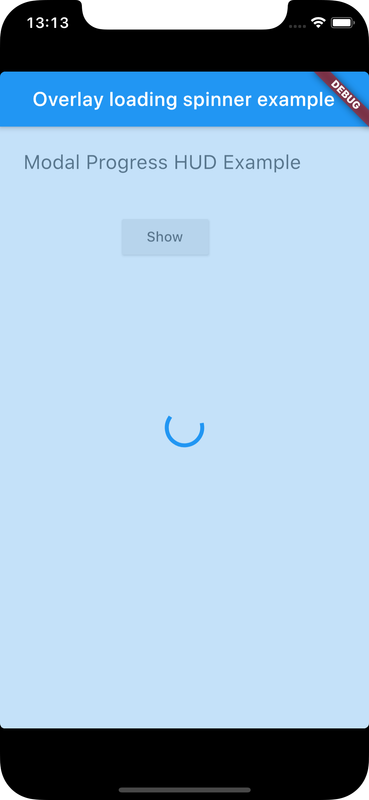
An overlay loading screen displays a progress indicator (also called modal progress HUD or head up display), which typicallysignifies that the app is loading or performing some work
loading_overlay package provides LoadingOverlay component which can be used to implementan overlay screen
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here nc_overlay_loading :
flutter create nc_overlay_loading Add loading_overlay package to pubspec.yaml
dependencies:
loading_overlay: "^0.2.1"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getimport 'package:loading_overlay/loading_overlay.dart';LoadingOverlay(
child: SingleChildScrollView(
child: Container(
...
),
),
isLoading: _isLoading,
opacity: 0.5,
progressIndicator: CircularProgressIndicator(),
) Overlay is displayed when isLoading is true
opacity, with range of 0 - 1.0 , denotes transparency
progressIndicator denotes type of progress indicator
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:loading_overlay/loading_overlay.dart';
void main() => runApp(OverlayProgressIndicatorApp());
class OverlayProgressIndicatorApp extends StatelessWidget {
@override
Widget build(BuildContext context) => MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ExamplePage(),
);
}
class ExamplePage extends StatefulWidget {
@override
_ExamplePageState createState() => _ExamplePageState();
}
class _ExamplePageState extends State<ExamplePage> {
// manage state of modal progress HUD widget
bool _isLoading = false;
void showOverlay() {
setState(() {
_isLoading = true;
});
Future.delayed(Duration(seconds: 2), () {
setState(() {
_isLoading = false;
});
});
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Overlay loading spinner example'),
backgroundColor: Colors.blue,
),
// display modal progress HUD (heads-up display, or indicator)
// when button is pressed
body: LoadingOverlay(
child: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text( 'Modal Progress HUD Example ',
style: TextStyle(fontSize: 20.0),
)
),
Padding(
padding: const EdgeInsets.all(32.0),
child: RaisedButton(
onPressed: showOverlay,
child: Text('Show'),
),
),
],
),
),
),
isLoading: _isLoading,
// additional parameters
opacity: 0.5,
progressIndicator: CircularProgressIndicator(),
),
);
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
flutter runIt builds and runs app on an available android/ios device