device_info package provides DeviceInfoPlugin which can be used to retrieve device info for android/ios platform
Check Flutter installation to setup Flutter
Use flutter create command to create a Flutter project (here device_info_app) :
flutter create device_info_appAdd device_info package to pubspec.yaml
dependencies:
device_info: "^0.4.2+4"
flutter:
sdk: flutter
Run following command to add dependency
flutter pub getImport package in dart code
import 'package:device_info/device_info.dart'; Initialise DeviceInfoPlugin and use its object to retrieve device info based on device platform
static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin();
if (Platform.isAndroid) {
AndroidDeviceInfo androidDeviceInfo = await deviceInfoPlugin.androidInfo;
}
else if (Platform.isIOS) {
IosDeviceInfo iosDeviceInfo = await deviceInfoPlugin.iosInfo;
}import 'dart:async';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:device_info/device_info.dart';
void main() {
runApp(DeviceInfoApp());
}
class DeviceInfoApp extends StatefulWidget {
@override
_DeviceInfoAppState createState() => _DeviceInfoAppState();
}
class _DeviceInfoAppState extends State<DeviceInfoApp> {
static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin();
Map<String, dynamic> _deviceData = <String, dynamic>{};
@override
void initState() {
super.initState();
initPlatformState();
}
Future<void> initPlatformState() async {
Map<String, dynamic> deviceData;
try {
if (Platform.isAndroid) {
deviceData = _readAndroidBuildData(await deviceInfoPlugin.androidInfo);
} else if (Platform.isIOS) {
deviceData = _readIosDeviceInfo(await deviceInfoPlugin.iosInfo);
}
} on PlatformException {
deviceData = <String, dynamic>{
'Error:': 'Failed to get platform version.'
};
}
if (!mounted) return;
setState(() {
_deviceData = deviceData;
});
}
Map<String, dynamic> _readAndroidBuildData(AndroidDeviceInfo build) {
return <String, dynamic>{
'version.securityPatch': build.version.securityPatch,
'version.sdkInt': build.version.sdkInt,
'version.release': build.version.release,
'version.previewSdkInt': build.version.previewSdkInt,
'version.incremental': build.version.incremental,
'version.codename': build.version.codename,
'version.baseOS': build.version.baseOS,
'board': build.board,
'bootloader': build.bootloader,
'brand': build.brand,
'device': build.device,
'display': build.display,
'fingerprint': build.fingerprint,
'hardware': build.hardware,
'host': build.host,
'id': build.id,
'manufacturer': build.manufacturer,
'model': build.model,
'product': build.product,
'supported32BitAbis': build.supported32BitAbis,
'supported64BitAbis': build.supported64BitAbis,
'supportedAbis': build.supportedAbis,
'tags': build.tags,
'type': build.type,
'isPhysicalDevice': build.isPhysicalDevice,
'androidId': build.androidId,
};
}
Map<String, dynamic> _readIosDeviceInfo(IosDeviceInfo data) {
return <String, dynamic>{
'name': data.name,
'systemName': data.systemName,
'systemVersion': data.systemVersion,
'model': data.model,
'localizedModel': data.localizedModel,
'identifierForVendor': data.identifierForVendor,
'isPhysicalDevice': data.isPhysicalDevice,
'utsname.sysname:': data.utsname.sysname,
'utsname.nodename:': data.utsname.nodename,
'utsname.release:': data.utsname.release,
'utsname.version:': data.utsname.version,
'utsname.machine:': data.utsname.machine,
};
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Nc Flutter Device Info Example'),
),
body: Column(
children : <Widget>[
SizedBox(height: 20.0),
Text(
Platform.isAndroid ? 'Android Device Info' : 'iOS Device Info'),
SizedBox(height: 20.0),
Container(
color:Colors.blue[200],
height:400.0,
child: ListView(
shrinkWrap: true,
children: _deviceData.keys.map((String property) {
return Row(
children: <Widget>[
Container(
padding: const EdgeInsets.all(10.0),
child: Text(
property,
style: const TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Expanded(
child: Container(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Text('${_deviceData[property]}',
overflow: TextOverflow.ellipsis,
),
)
),
],
);
}).toList(),
),
),
],
),
),
);
}
}Ensure a supported device is connected or emulator/simulator is started
Go to project directory
Use flutter run command to run
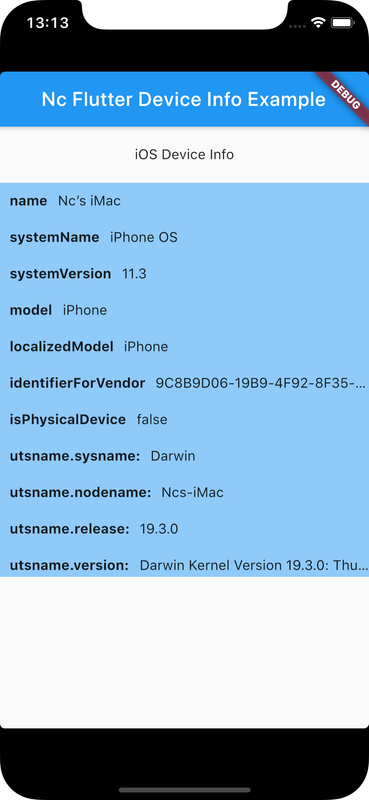
flutter runIt builds and runs app on an available android/ios device